自分で吹き込んだナレーションつきスライドショーを作成する
はじめに
edenでは、ナレーションのついたスライドショーを作ることができます。音声が終わったら自動で切り替わる設定ができるので、あたかも講師が説明しているかのようなスライドショーを作ることができます。 動画を撮影するよりも手間なく作成でき、ファイル容量も抑えることができますので、動画の代替手段としてもおすすめです。
本ページで取り込んだパワーポイントファイルについては、静止画像のスライドショーとなります。もしアニメーションを含めた形で受講者に閲覧してもらいたい場合は、パワーポイントからアニメーションとナレーションを含んだ動画を作成するでの手順にて作成いただく形になります。
1から作成する前に、どんな動きをするか試してみたい方は、下記のサンプルファイルをダウンロードの上、ご利用ください。 サンプルファイル:ナレーションつきスライドショーサンプル.pptx ※こちらをご利用の方は、手順2から操作してください。
手順1: パワーポイントのファイルを準備する
まずはじめに、コンテンツの元になるパワーポイントファイルを準備します。「スライドショーの記録」という機能を使って、ナレーションを録音していく形になります。
人の声でナレーションを入れるのではなく、自動音声にしたい場合には、こちらをご覧ください。 ・音声合成のナレーションつきスライドショーを作成する
STEP1: 元になるパワーポイントのファイルを開く
 元になるパワーポイ��ントのファイルを開きます。
元になるパワーポイ��ントのファイルを開きます。
STEP2: 「スライドショーの記録」をする
 「スライドショーの記録」機能で各スライドにナレーションを入れます。
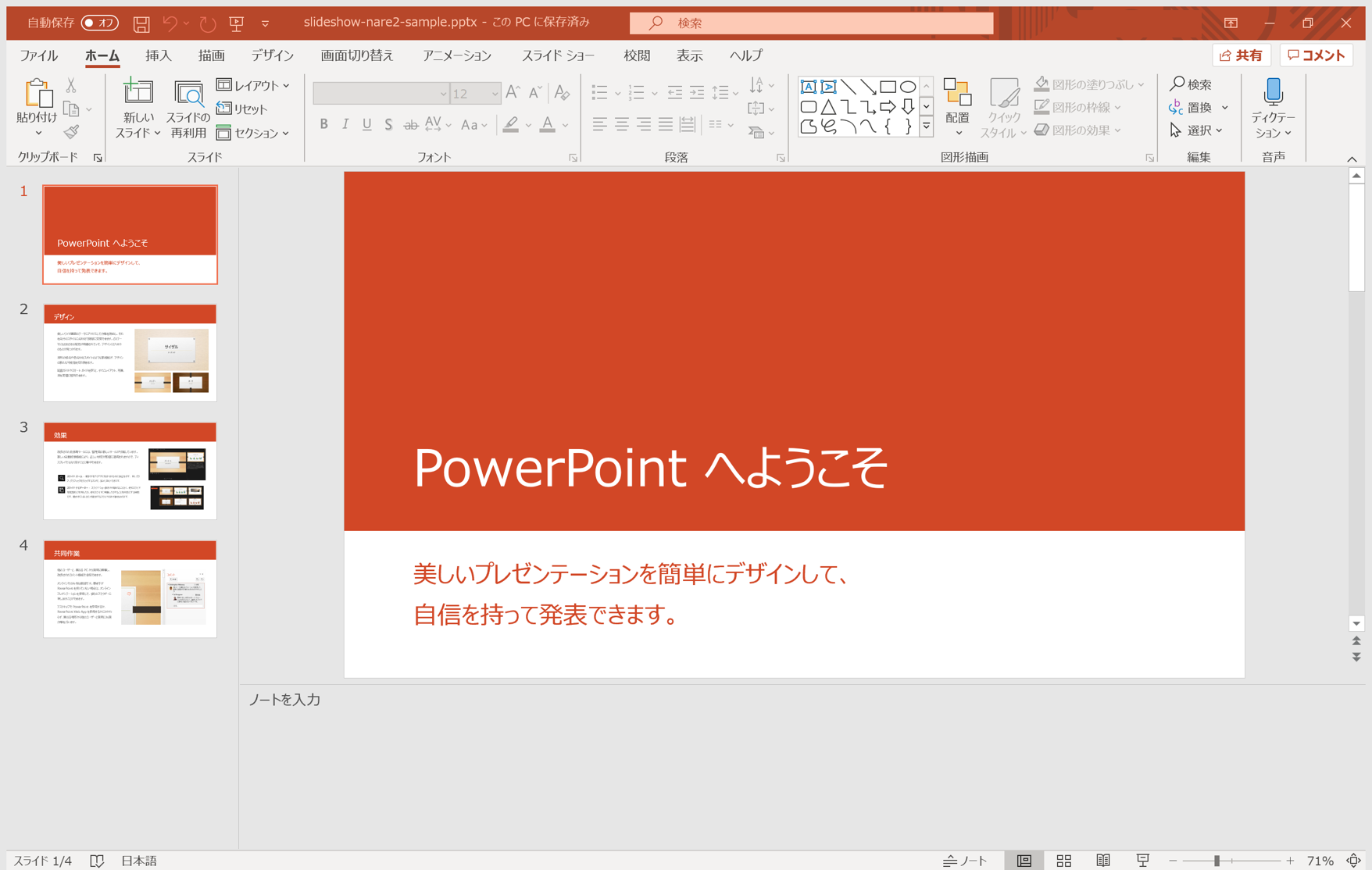
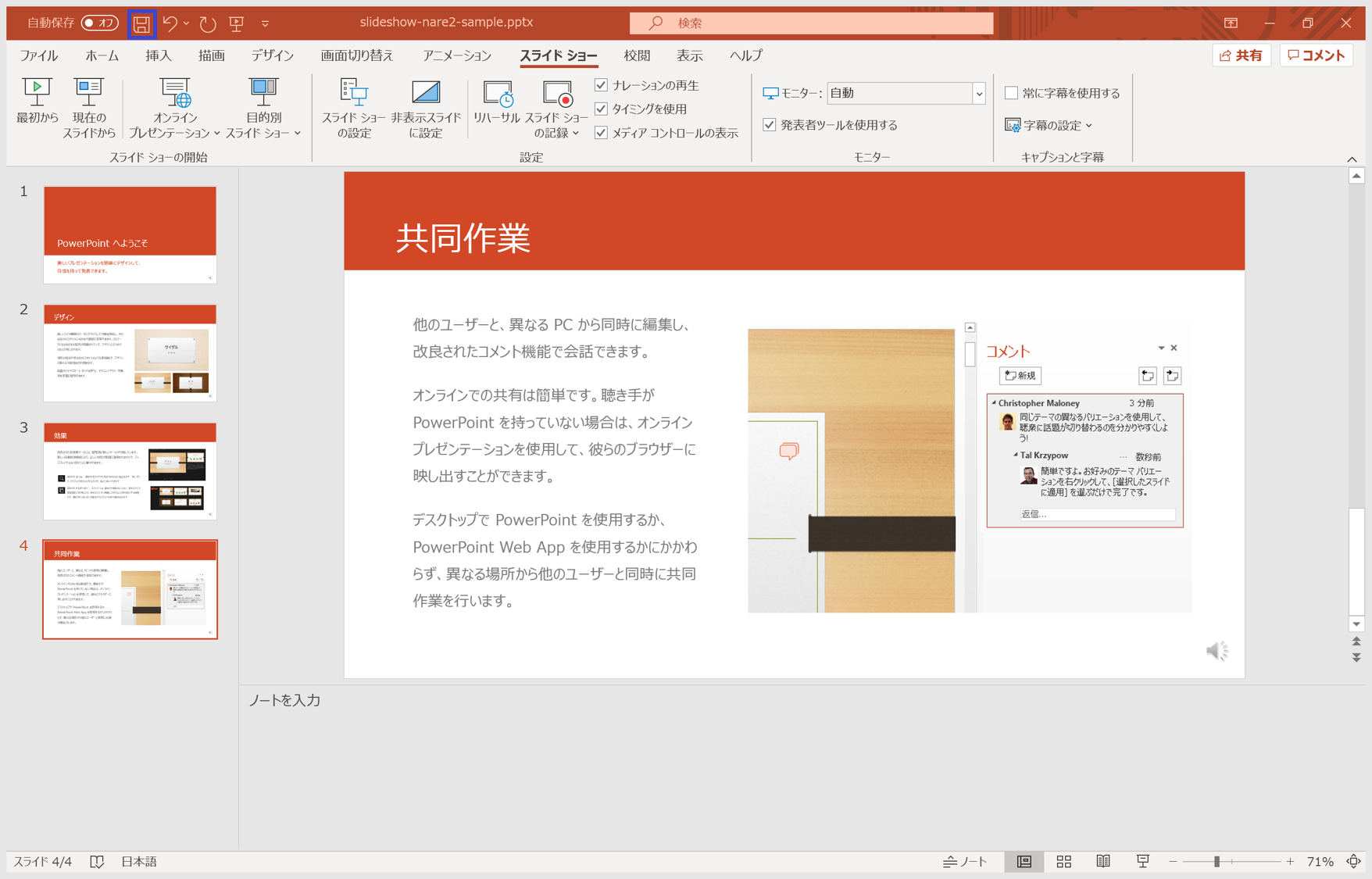
[スライドショー] タブの [スライドショーの記録] をクリックします。
「スライドショーの記録」機能で各スライドにナレーションを入れます。
[スライドショー] タブの [スライドショーの記録] をクリックします。
STEP3: 記録を開始する
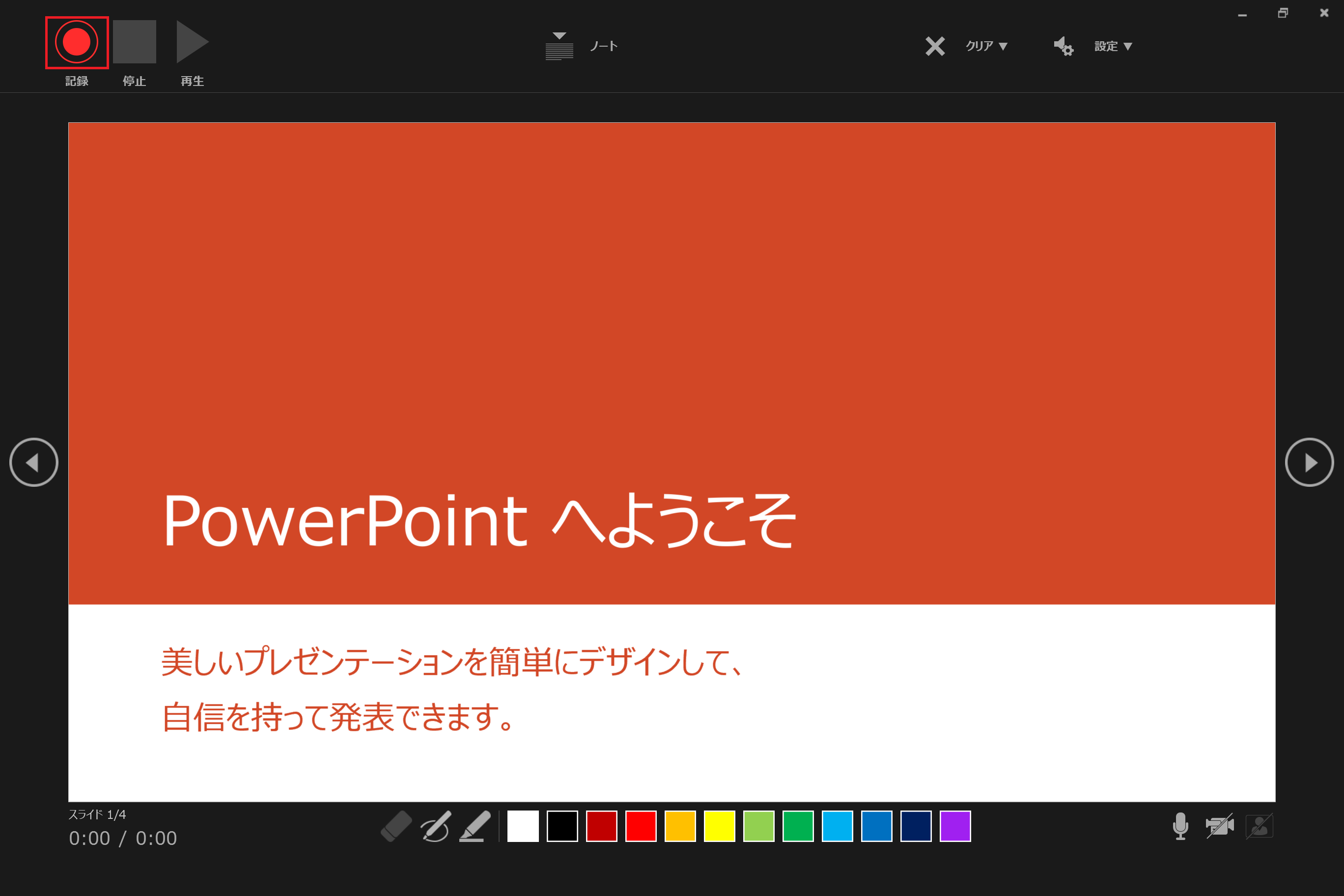
 「記録」ボタンをクリックして、ナレーションの記録を開始します。
(ボタンをクリックすると、カウントダウンがはじまります。準備ができたらクリックしてください。)
「記録」ボタンをクリックして、ナレーションの記録を開始します。
(ボタンをクリックすると、カウントダウンがはじまります。準備ができたらクリックしてください。)
STEP4: ナレーションを入れる
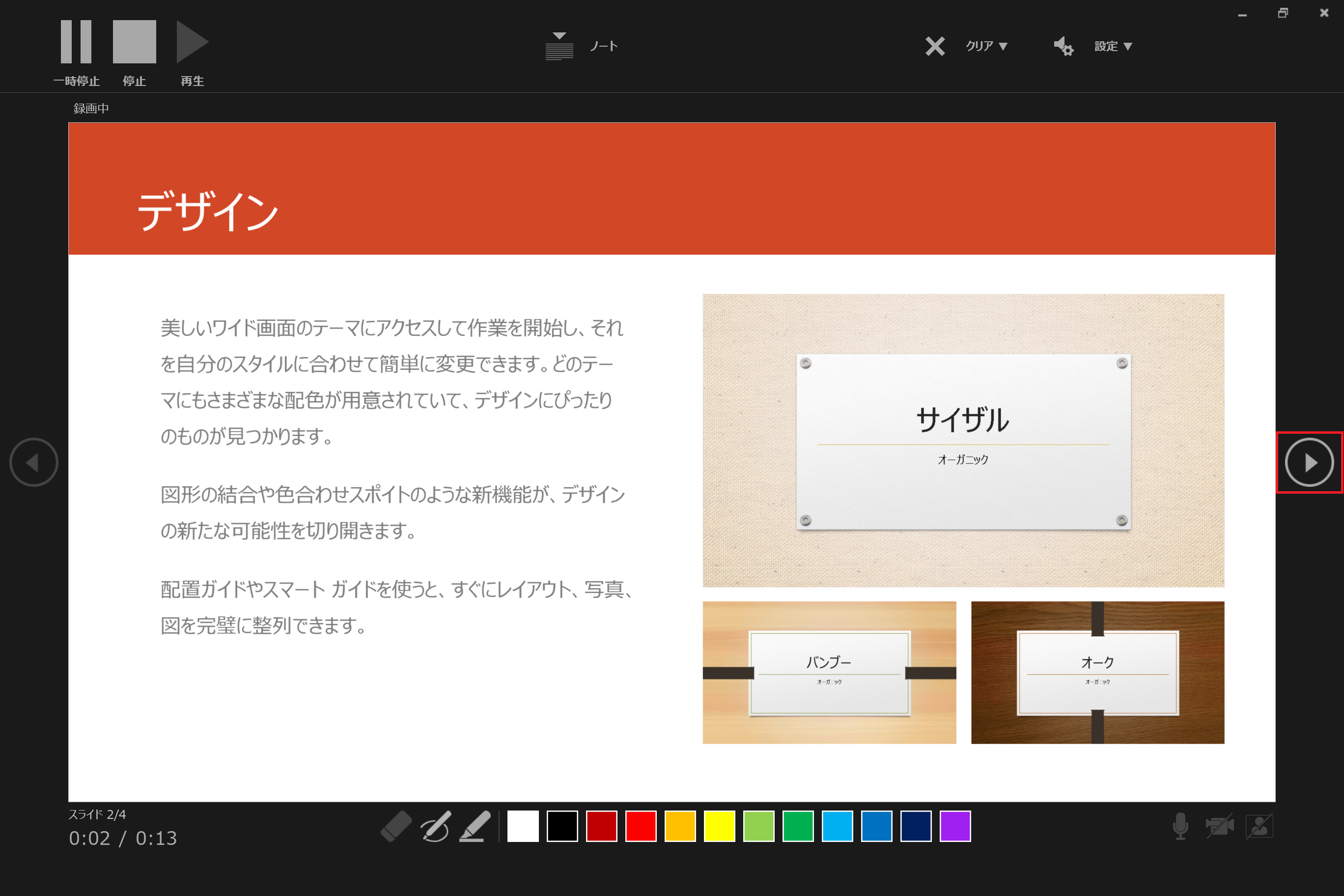
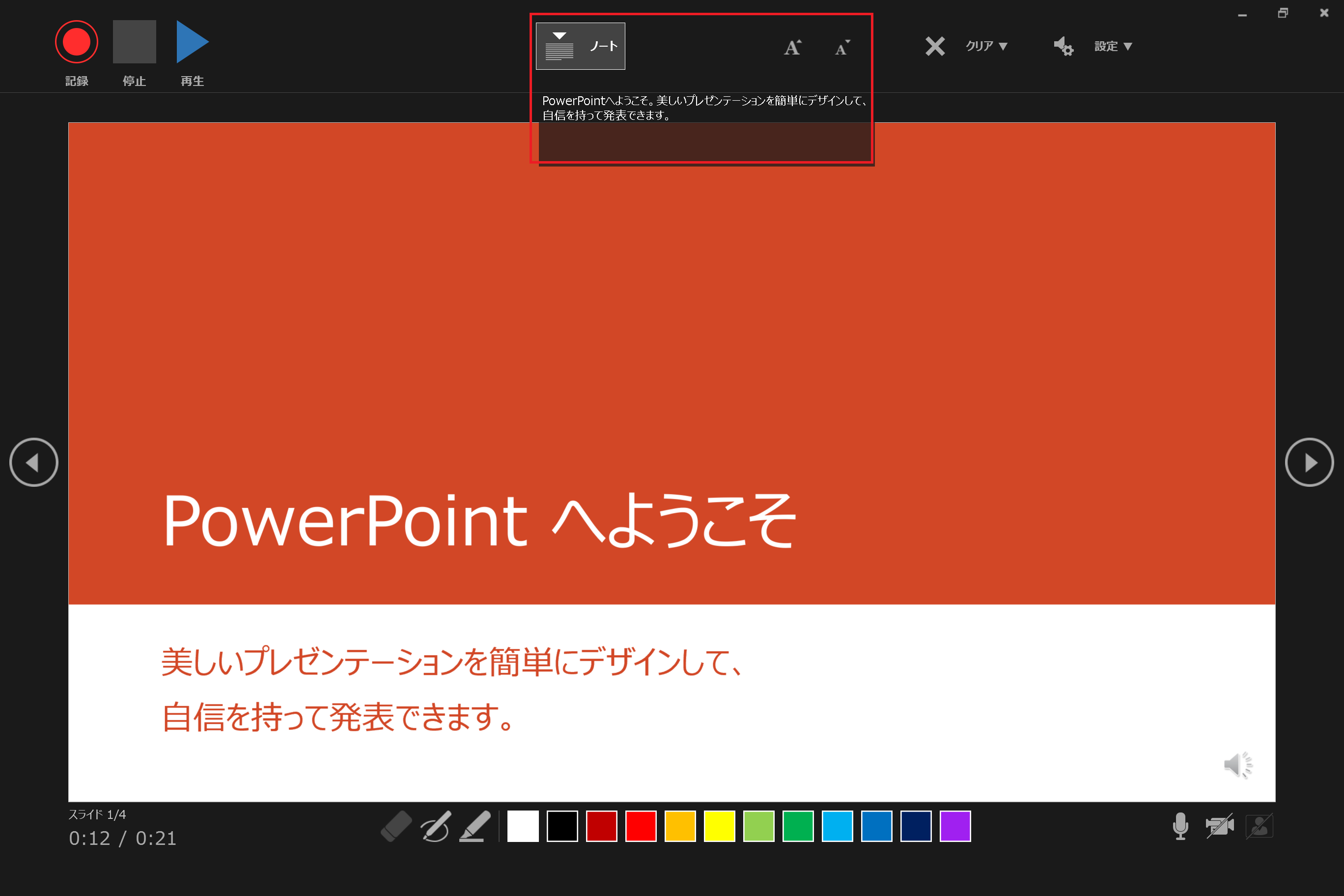
 ナレーションを入れていきます。現在のスライドのナレーションを読み終えたら、「次のスライドを表示」ボタンをクリックして進めます。
(ナレーション��と共に、スライドを進めたタイミングも記録されます)
ナレーションを入れていきます。現在のスライドのナレーションを読み終えたら、「次のスライドを表示」ボタンをクリックして進めます。
(ナレーション��と共に、スライドを進めたタイミングも記録されます)
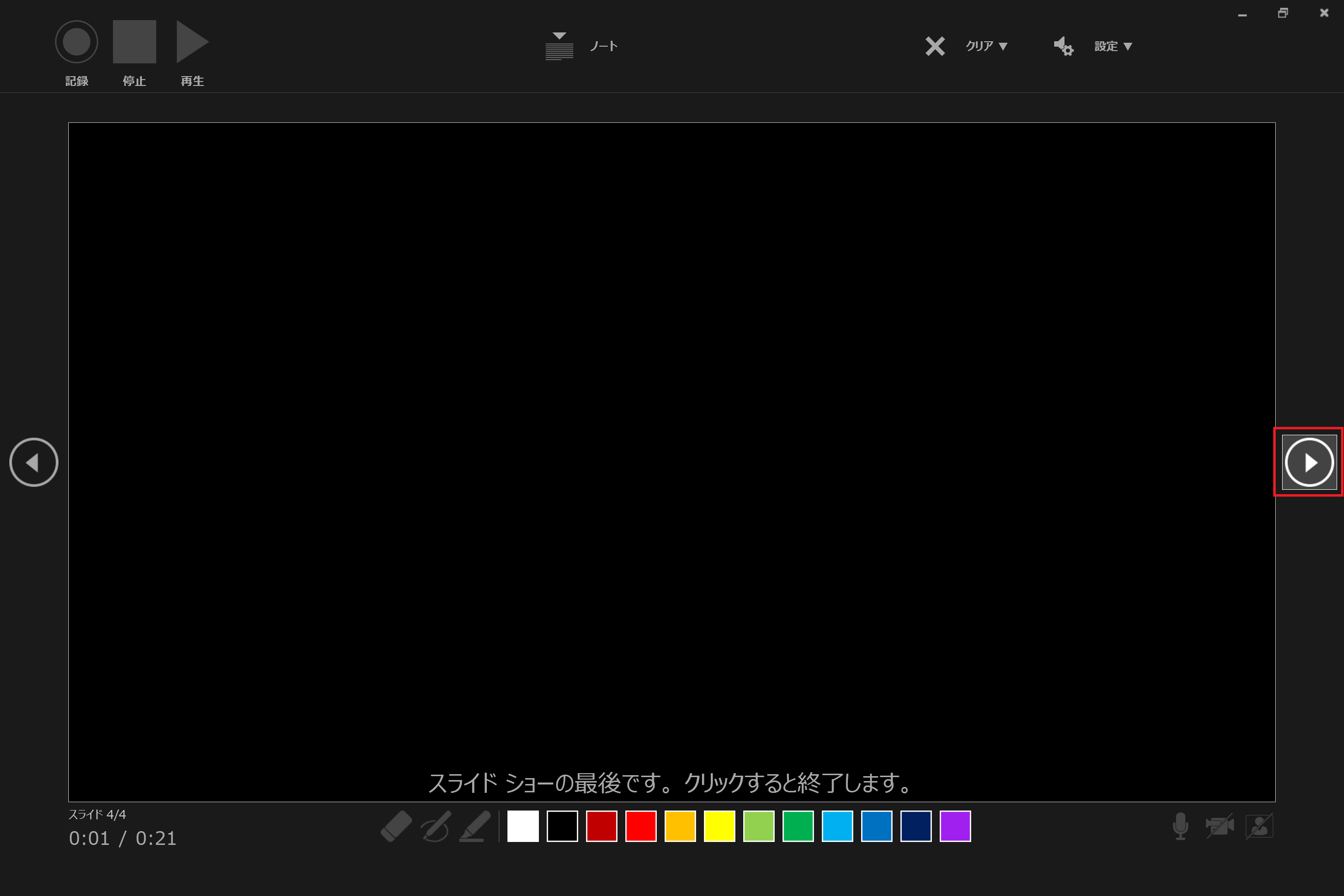
 最終ページまで進めたところで、「次のスライドを表示」ボタンをクリックすると、記録は終了です。
最終ページまで進めたところで、「次のスライドを表示」ボタンをクリックすると、記録は終了です。
ノート欄に原稿を入れていた場合には、「ノート」をクリックすると、原稿を確認しながら、ナレーションを入れることができます。

STEP5: パワーポイントのファイルを保存する
 ナレーションを入れられたので、ファイ�ルを保存します。
ナレーションを入れられたので、ファイ�ルを保存します。
手順2: パワーポイントのファイルをedenにアップロードする
STEP1: edenのチャプター編集画面を開く
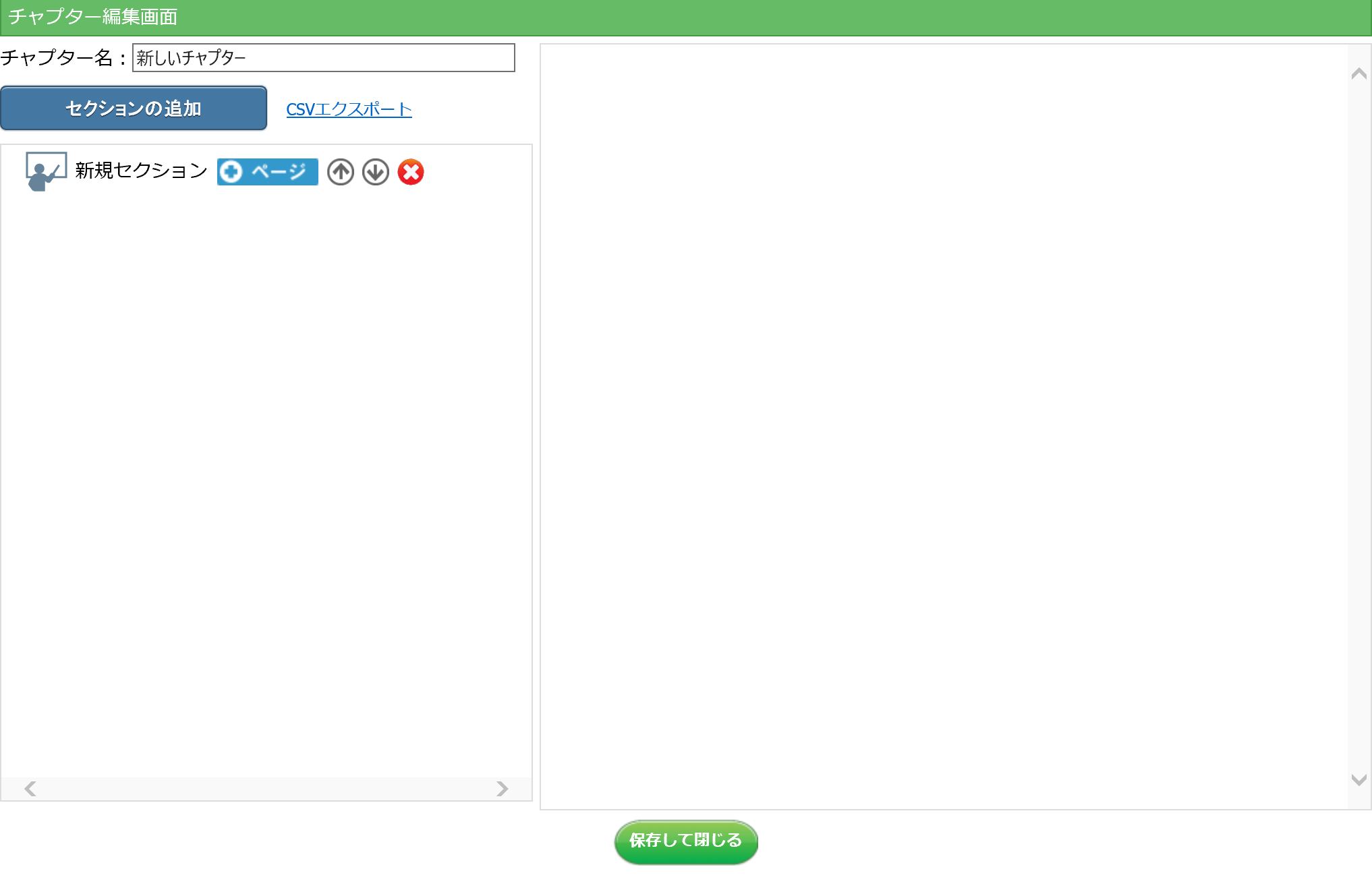
 edenのチャプター編集画面を開きます。
edenのチャプター編集画面を開きます。
STEP2: ファイルをアップロードするレッスンセクションを開く
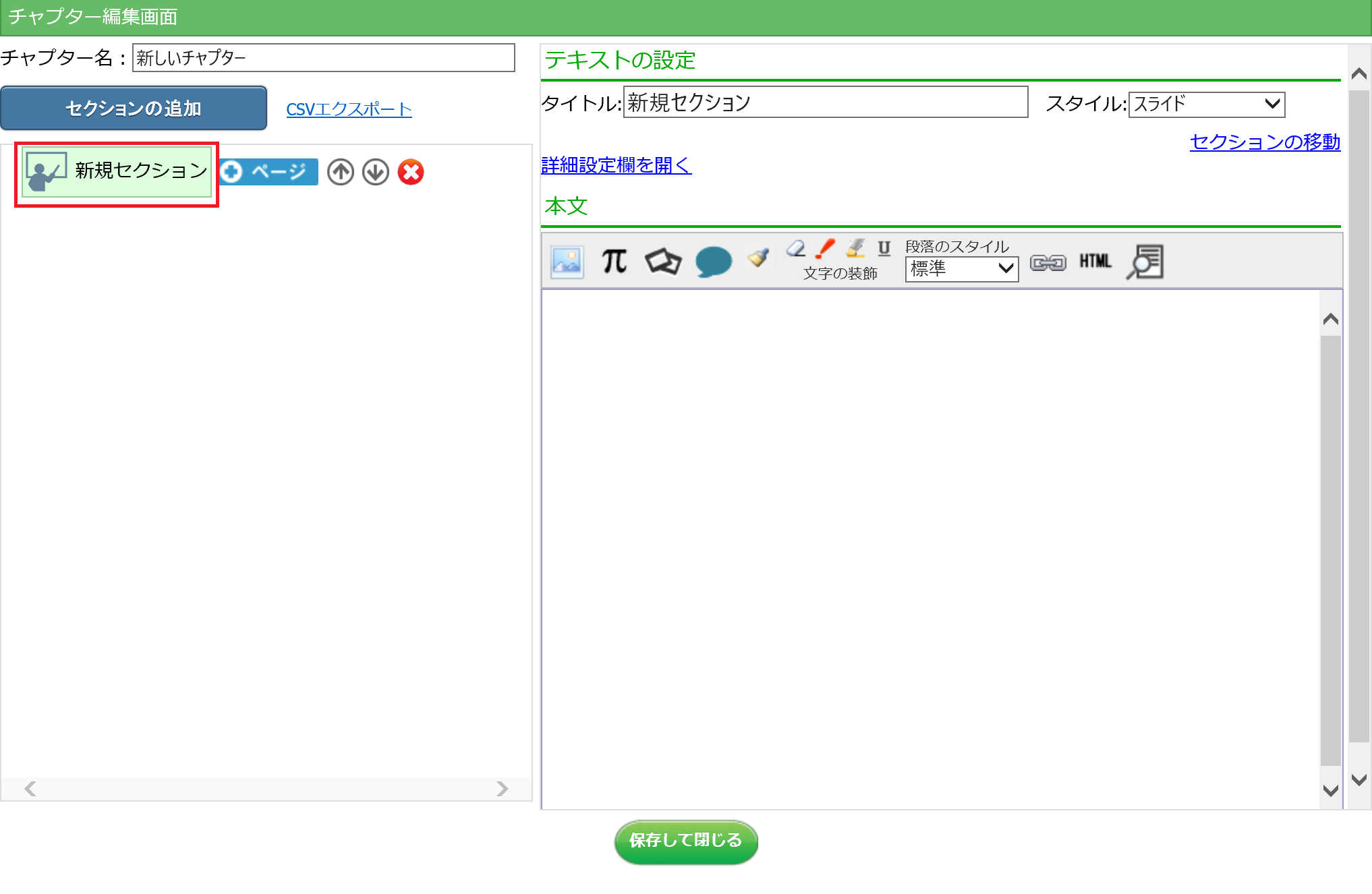
 ファイルをアップロードするレッスンセクションを開きます。
ファイルをアップロードするレッスンセクションを開きます。
STEP3: 「ファイルのアップロード」ボタンをクリックする
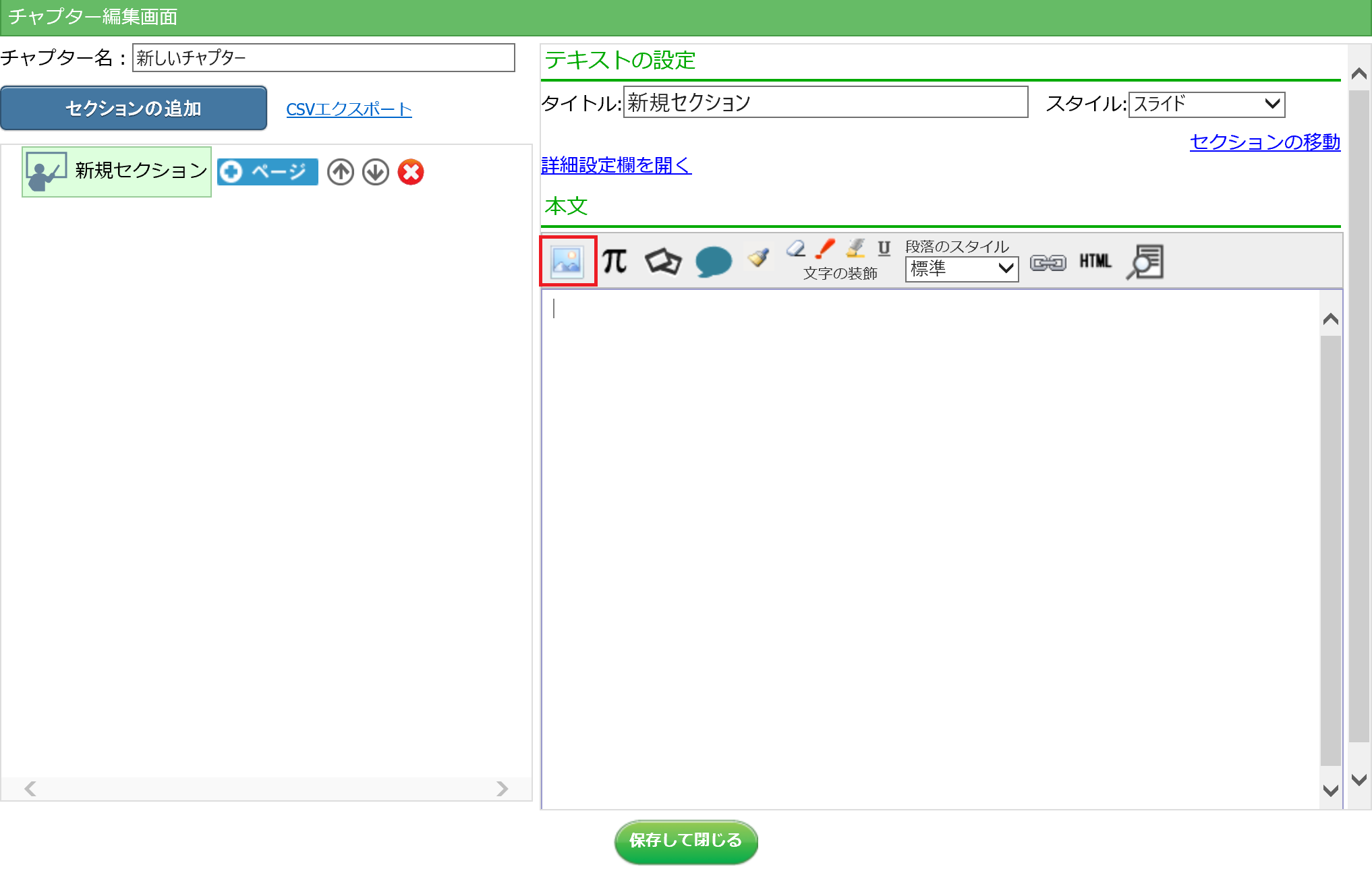
 「ファイルのアップロード」ボタンをクリックします。
「ファイルのアップロード」ボタンをクリックします。
本文の枠内に、ファイルをドラッグアンドドロップすることで、同様にアップロードできます。(その場合、下記4の画面は表示されませんので、5以降からご覧ください。)
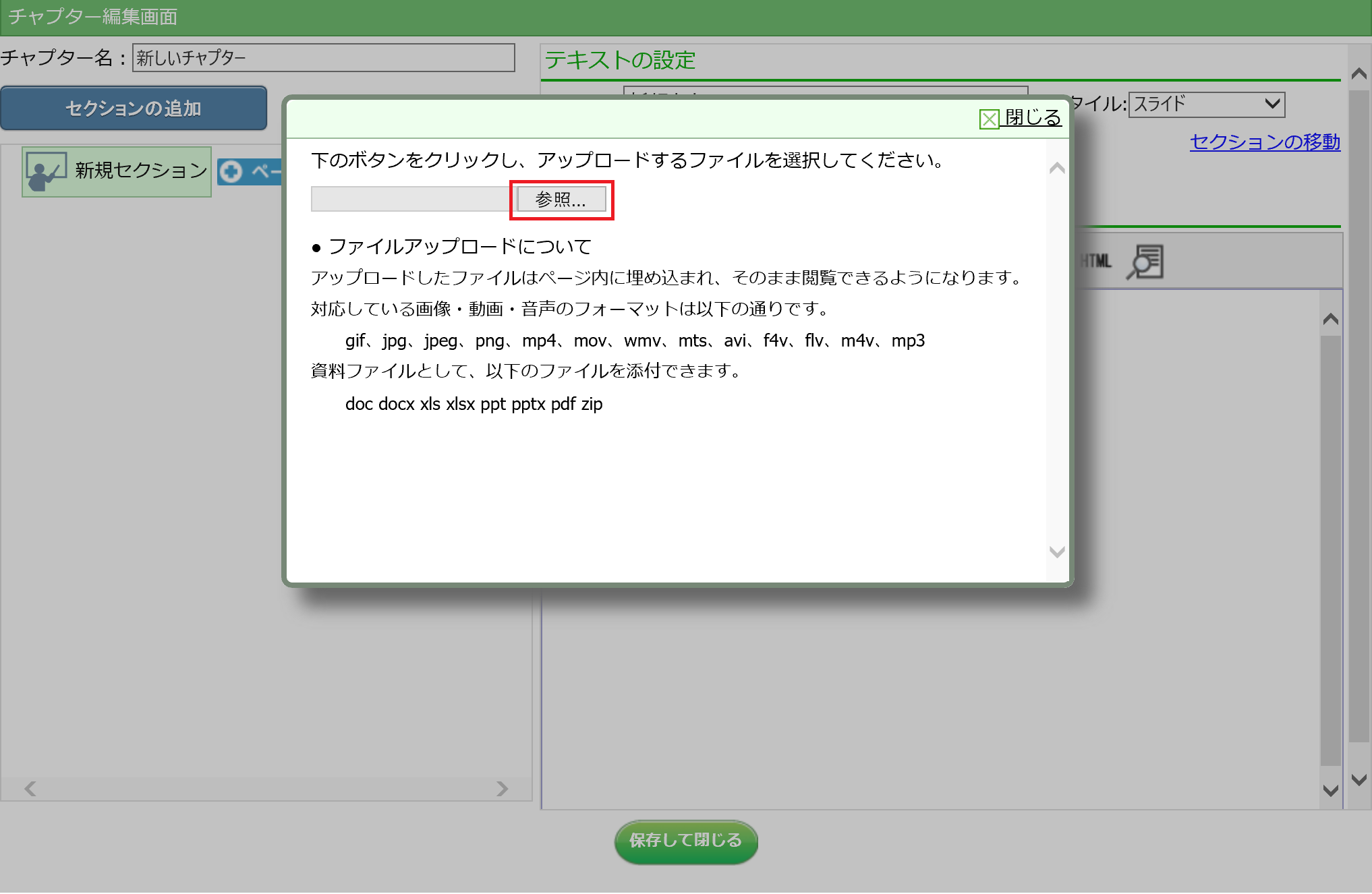
STEP4: 「参照」ボタンをクリックし、アップロードするパワーポイントファイルを指定する
 アップロードするパワーポイントファイルを指定します。
アップロードするパワーポイントファイルを指定します。
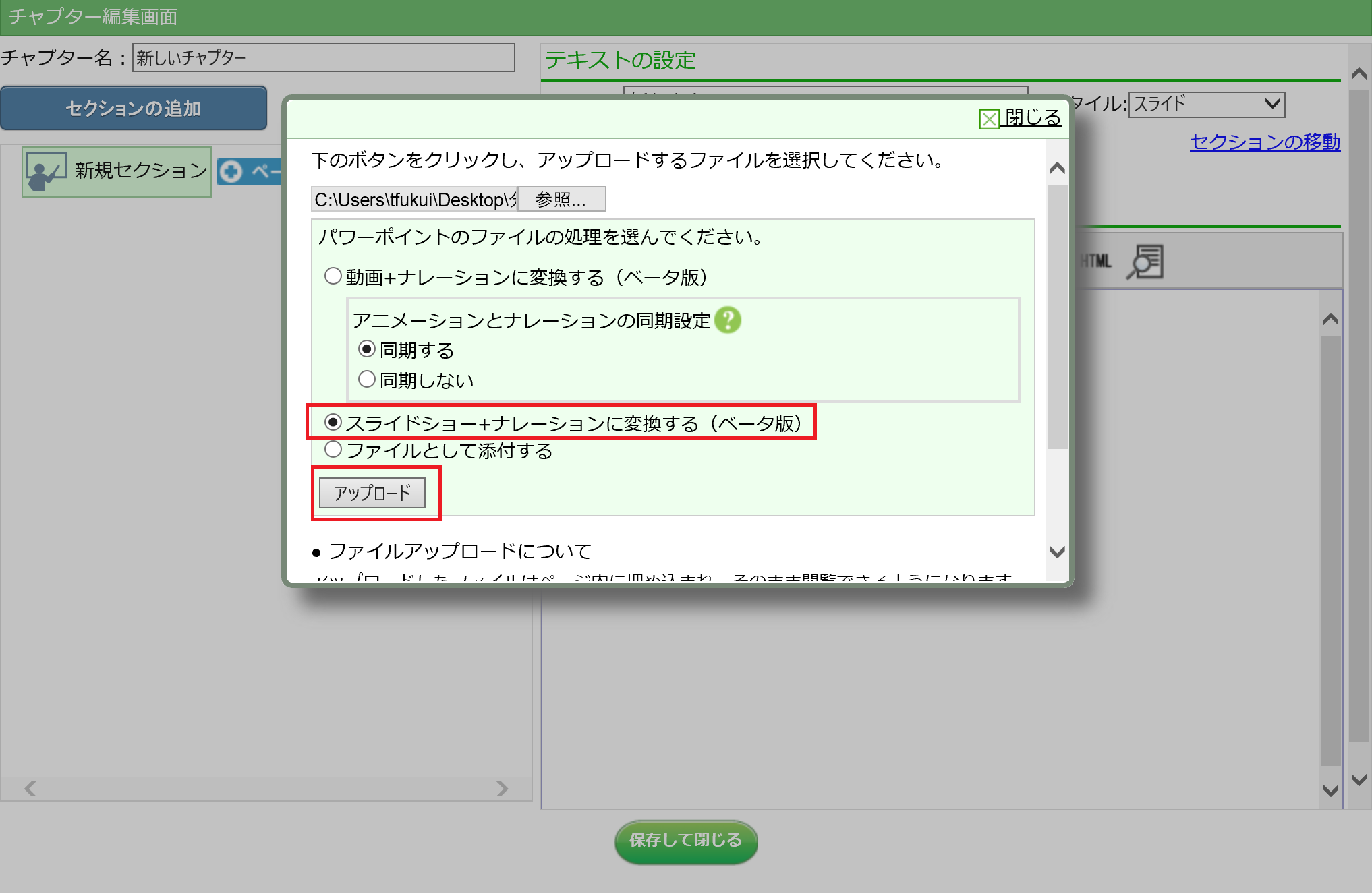
STEP5: パワーポイントファイルの処理方法を選択する
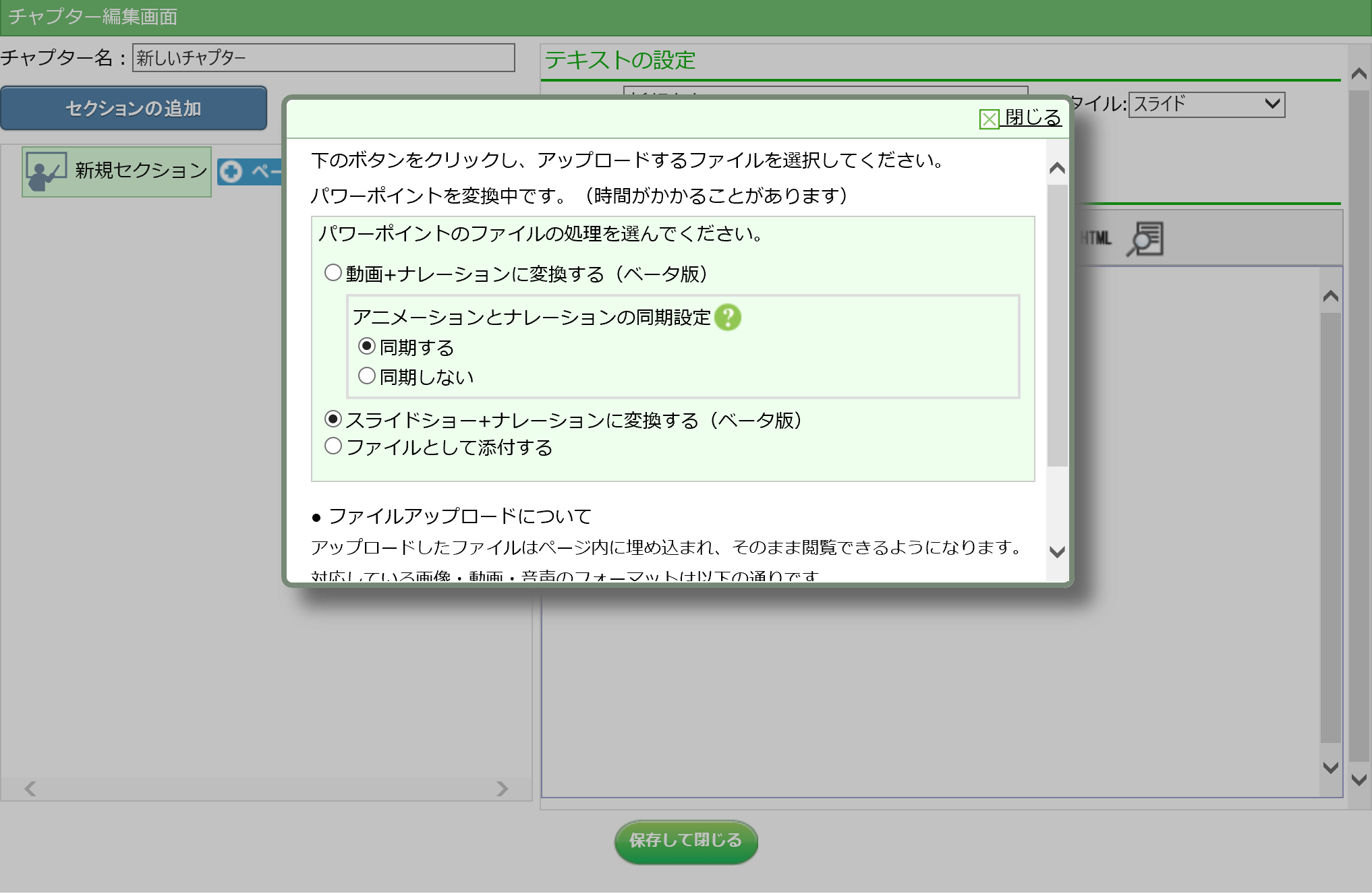
 「スライドショー+ナレーションに変換する(ベータ版)」を選択し、「アップロード」ボタンをクリックします。
「スライドショー+ナレーションに変換する(ベータ版)」を選択し、「アップロード」ボタンをクリックします。
 「アップロード」ボタンをクリックすると変換が始まります。(「パワーポイントを変換中」と表示されますので、変換終了まで待ちます)
「アップロード」ボタンをクリックすると変換が始まります。(「パワーポイントを変換中」と表示されますので、変換終了まで待ちます)
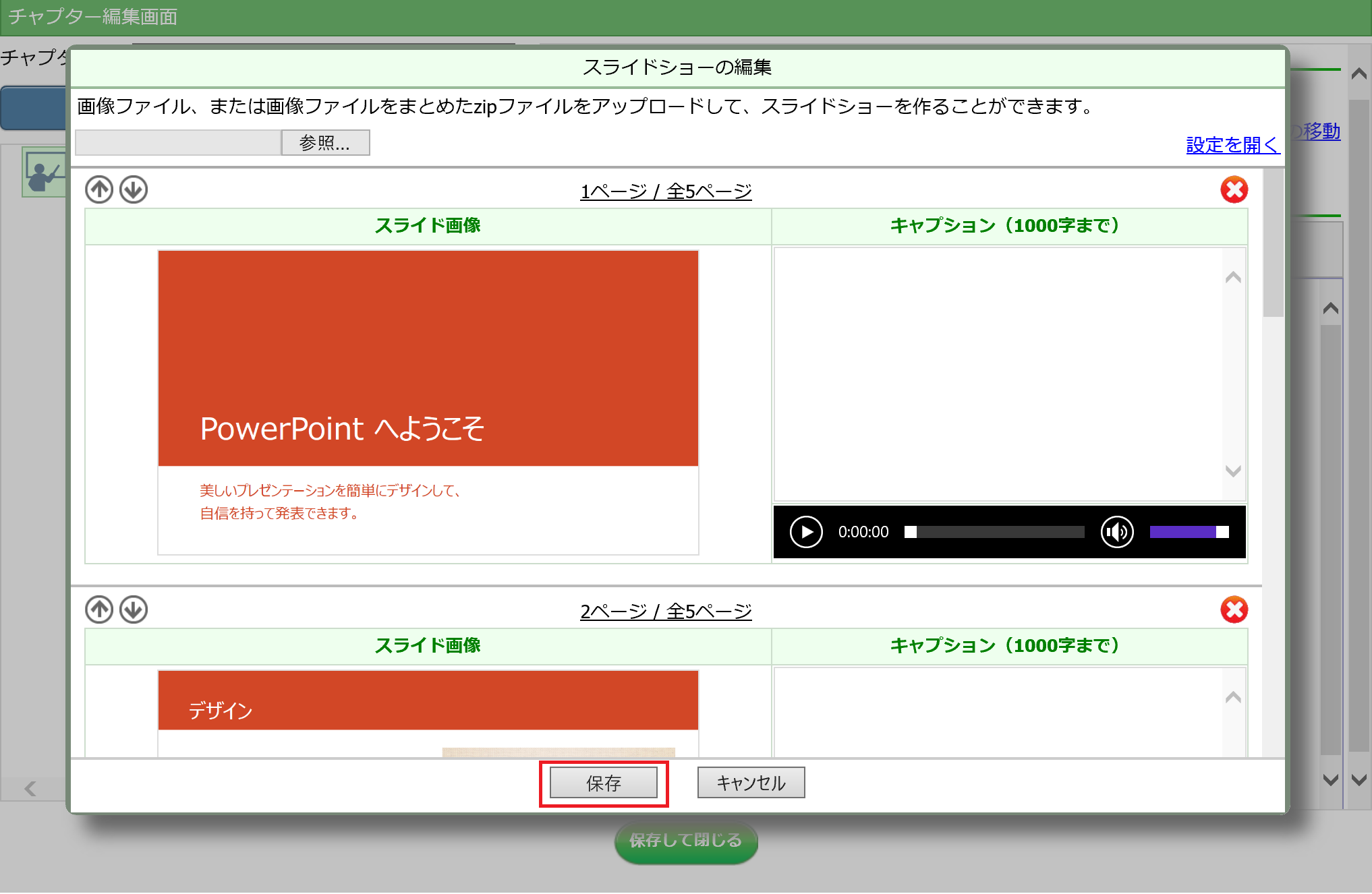
STEP6: スライドショーの編集画面が表示
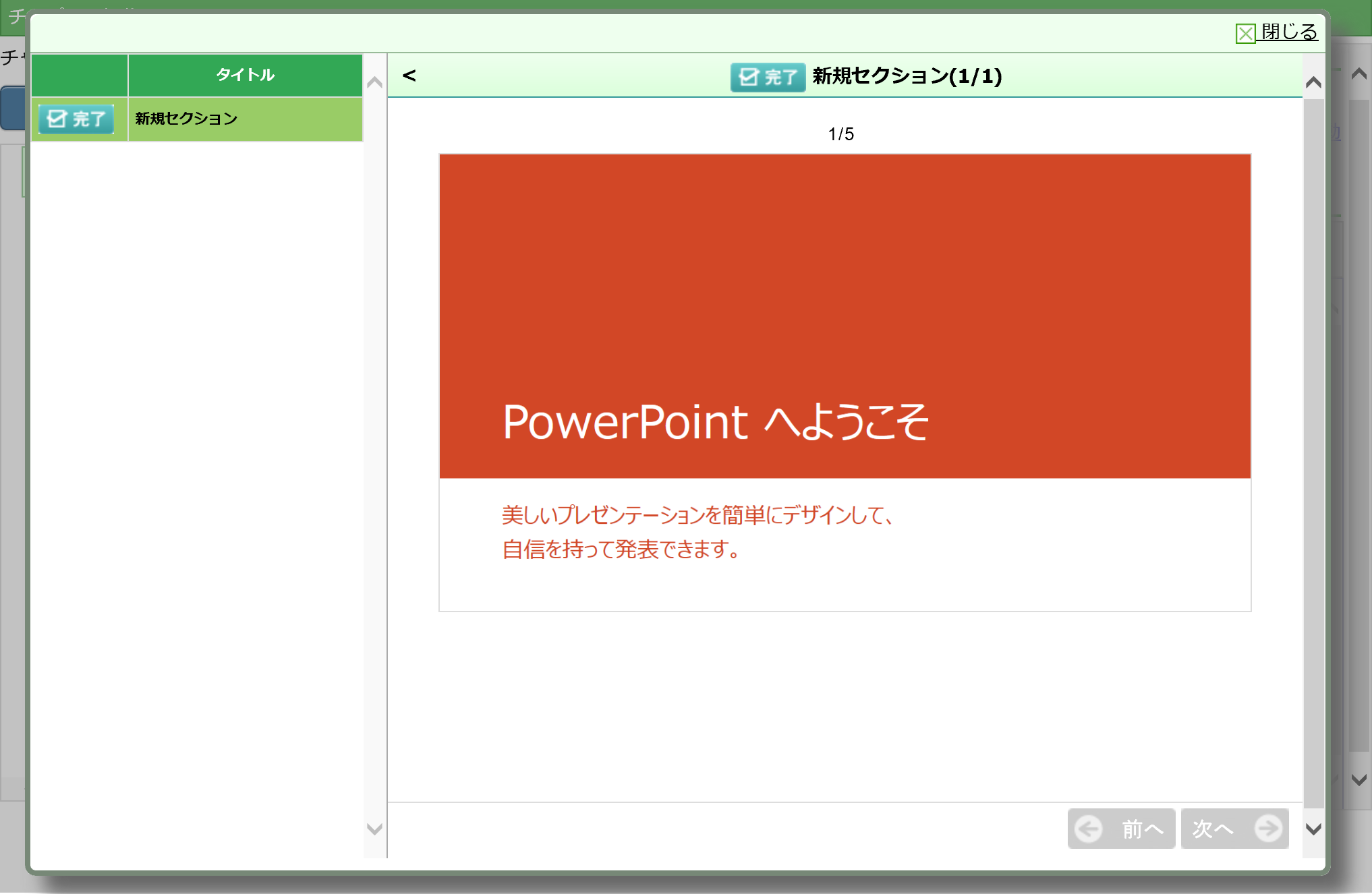
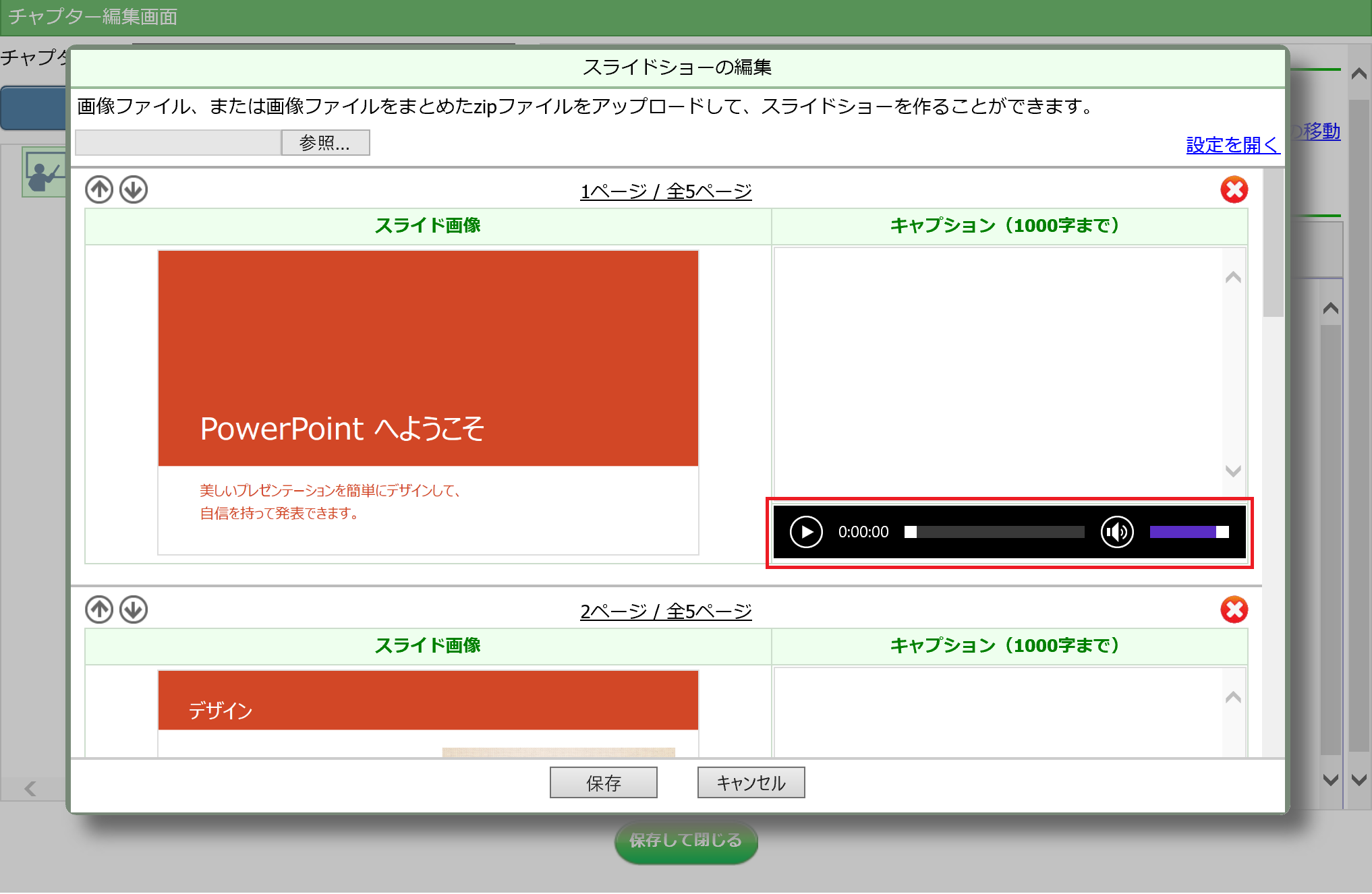
 スライドショーの編集画面が表示されます。
ナレーションを入れたので、キャプション欄に音声バーが表示されていることを確認します。
スライドショーの編集画面が表示されます。
ナレーションを入れたので、キャプション欄に音声バーが表示されていることを確認します。
STEP7: 自動音声の設定をする
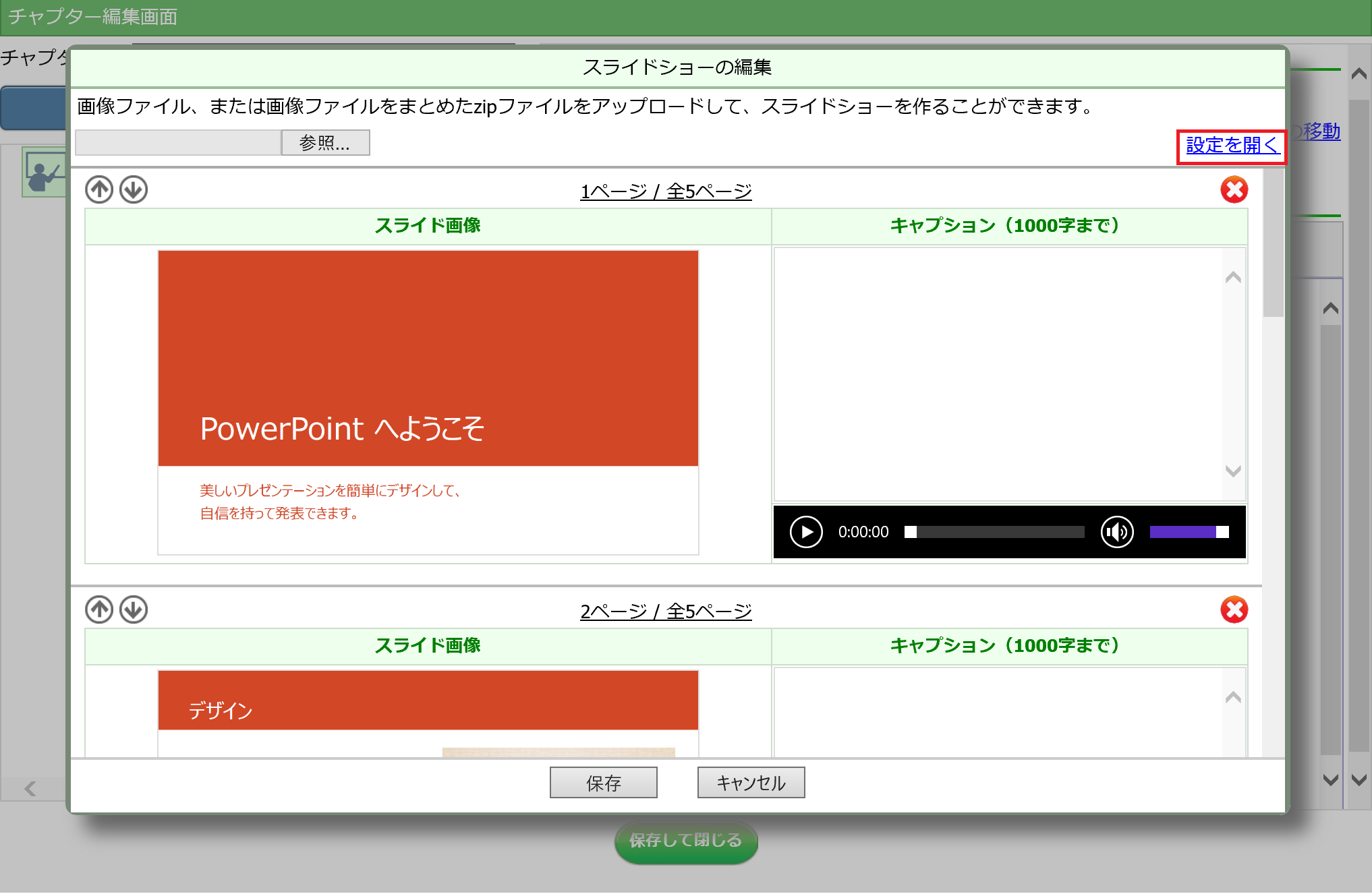
 「設定を開く」をクリックします。
「設定を開く」をクリックします。
STEP8: スライドショーの詳細設定をする
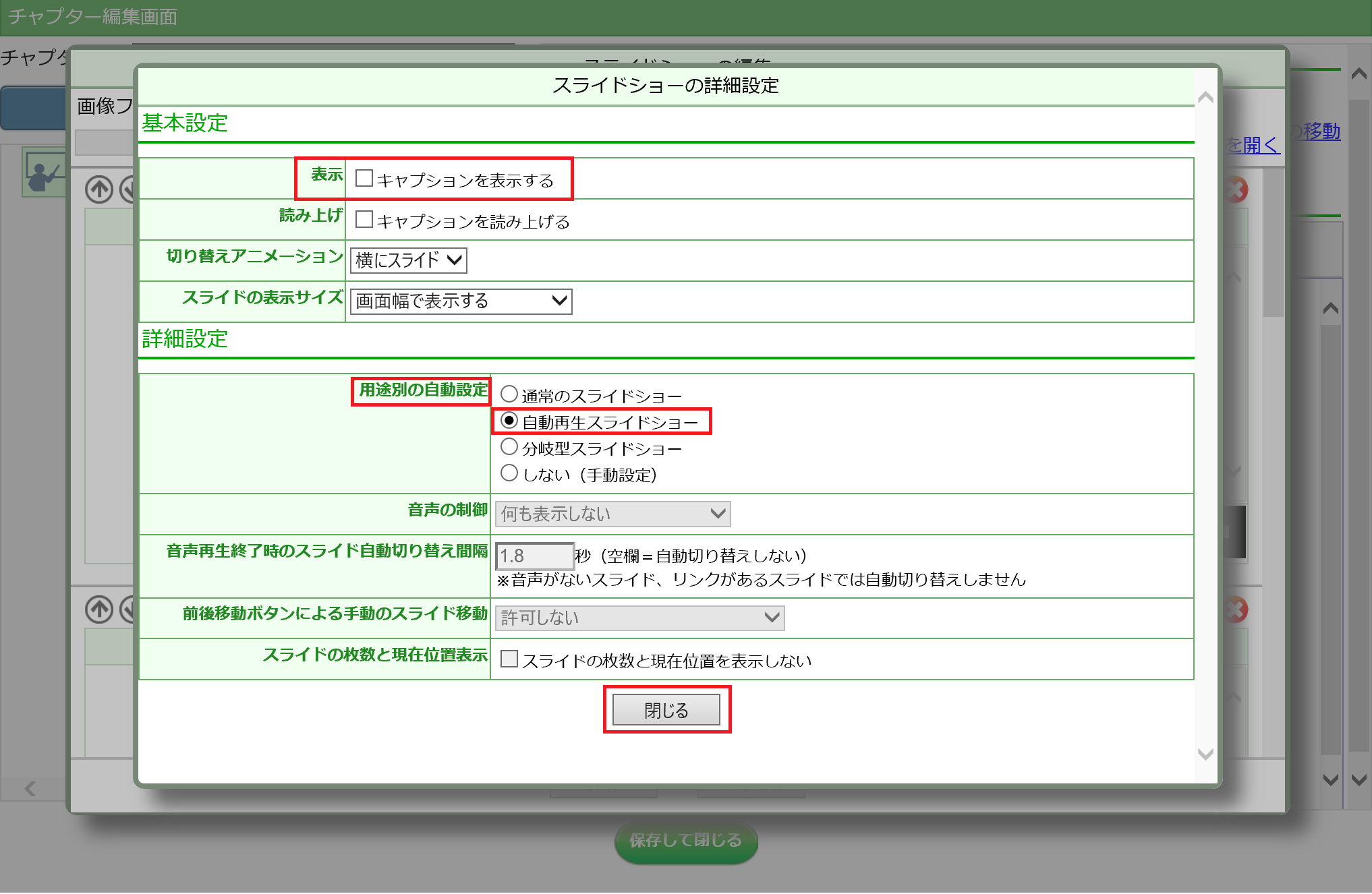
 音声合成のナレーションのついた自動で切り替わるスライドショーにするため、以下の設定をし、「閉じる」ボタンをクリックします。
音声合成のナレーションのついた自動で切り替わるスライドショーにするため、以下の設定をし、「閉じる」ボタンをクリックします。
[基本設定]
表示:「キャプションを表示する」のチェックを外す[詳細設定]
用途別の自動設定で「自動再生スライドショー」を選ぶスライドの下に、文字も表示させておきたい場合には、「キャプションを表示する」にチェッ��クを入れてください。
STEP9: スライドショーを保存する
 「保存」ボタンをクリックします。
「保存」ボタンをクリックします。
まとめ
これで、ナレーションつきスライドショーを作成できました。
ナレーションに合わせて、スライドが自動で切り替わることを確認できます。