はじめに
edenでは、「分岐型スライドショー」というコンテンツを作成できます。分岐型スライドショーとは、内容を読んで、受講者が選んだ答えによって、ページが変わっていく学習コンテンツです。
自分で考えながら学習を進めていけるので、単調にならず、興味を持って取り組んでいただけます。セキュリティ研修や、営業社員向けトレーニングなど、状況に応じて対応を考える必要のある学習に効果的です。
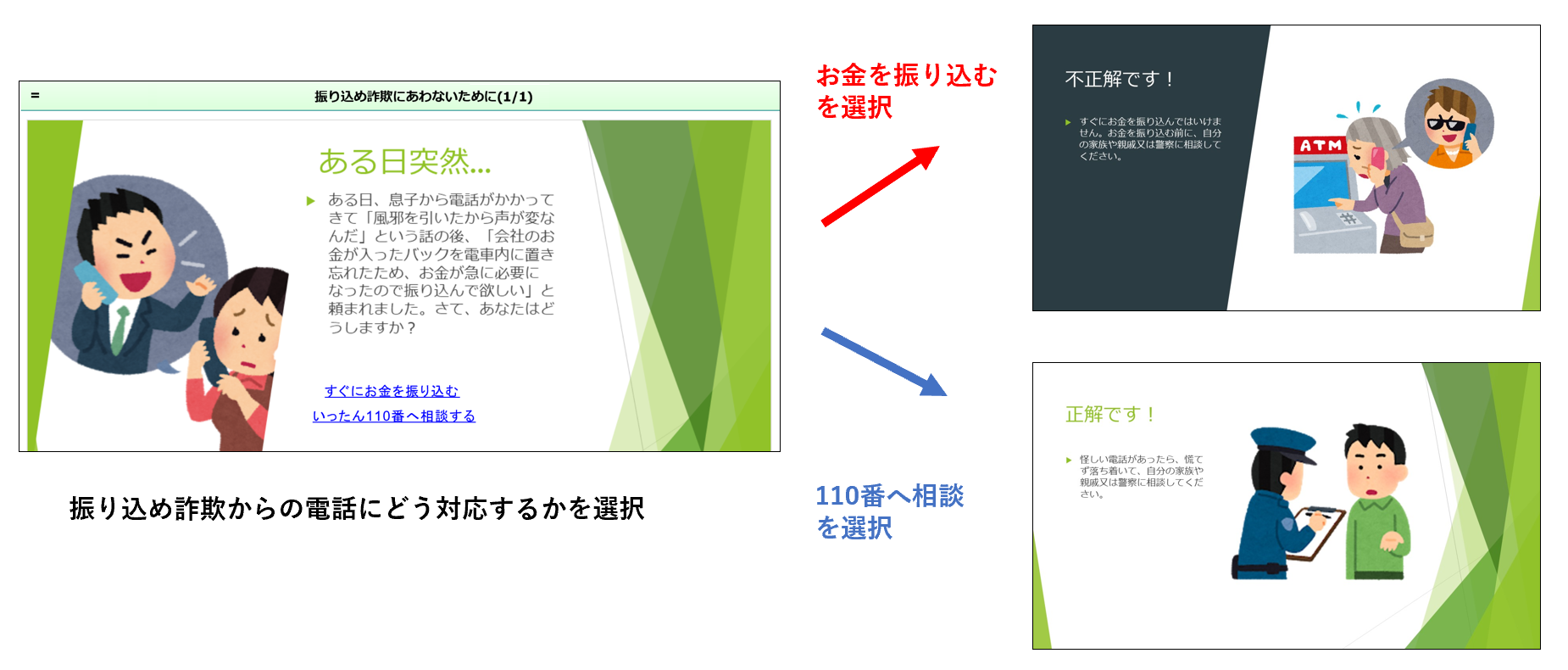
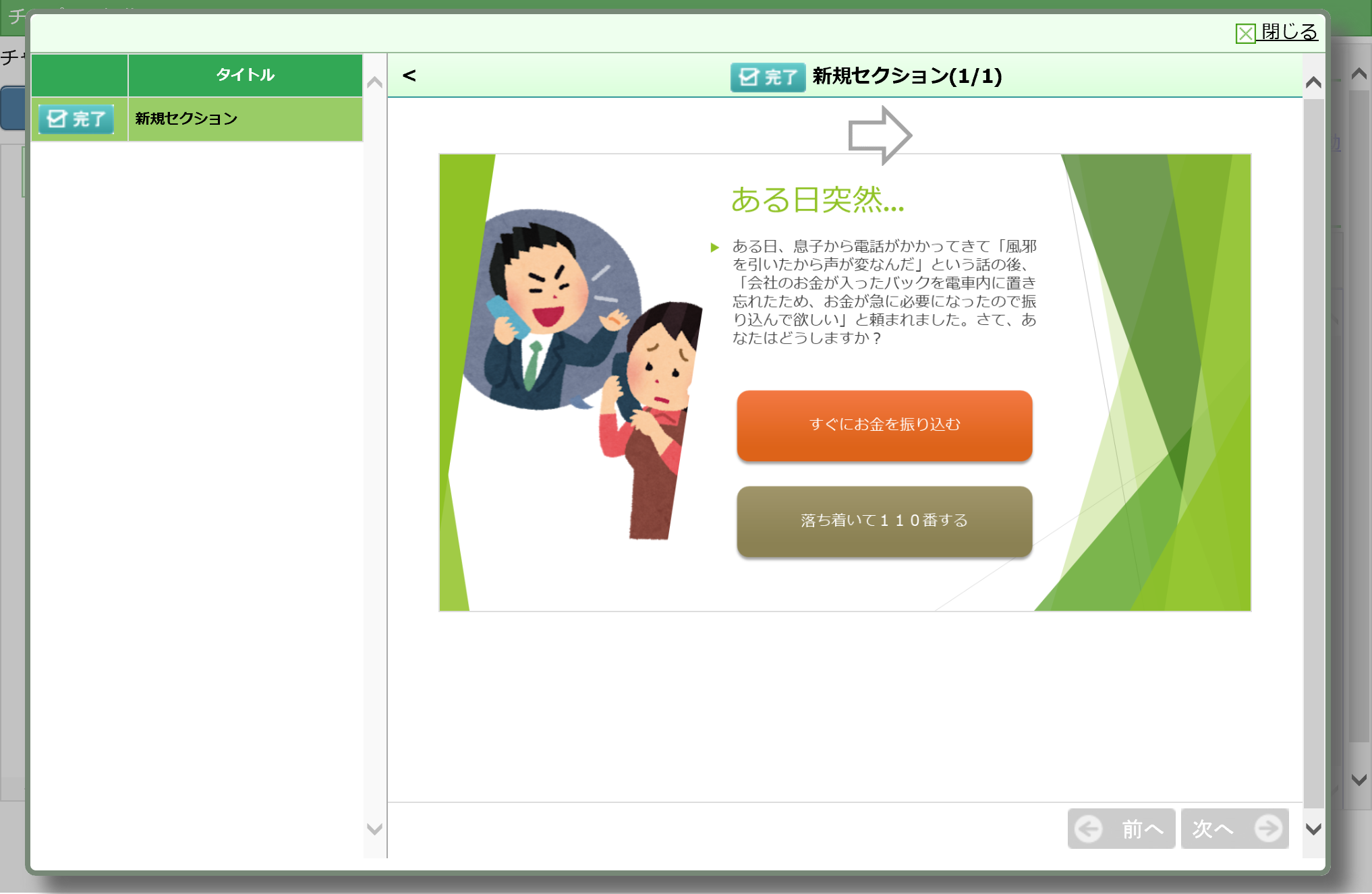
分岐型スライドショーの動作イメージ

1から作成する前に、どんな動きをするか試してみたい方は、下記のサンプルファイルをダウンロードの上、ご利用ください。
サンプルファイル:分岐型スライドショーサンプル.pptx
手順1. パワーポイントのファイルを準備する
まずはじめに、コンテンツの元になるパワーポイントファイルを準備します。分岐させたい箇所にはページ内リンクを貼ります。
MEMO
アニメーションは、設定してもedenにアップロードした際に静止画になりますので、ご注意ください。ノート欄に原稿を入れておいた場合には、自動音声で読ませることも可能です。
1. 元になるパワーポイントのファイルを開く
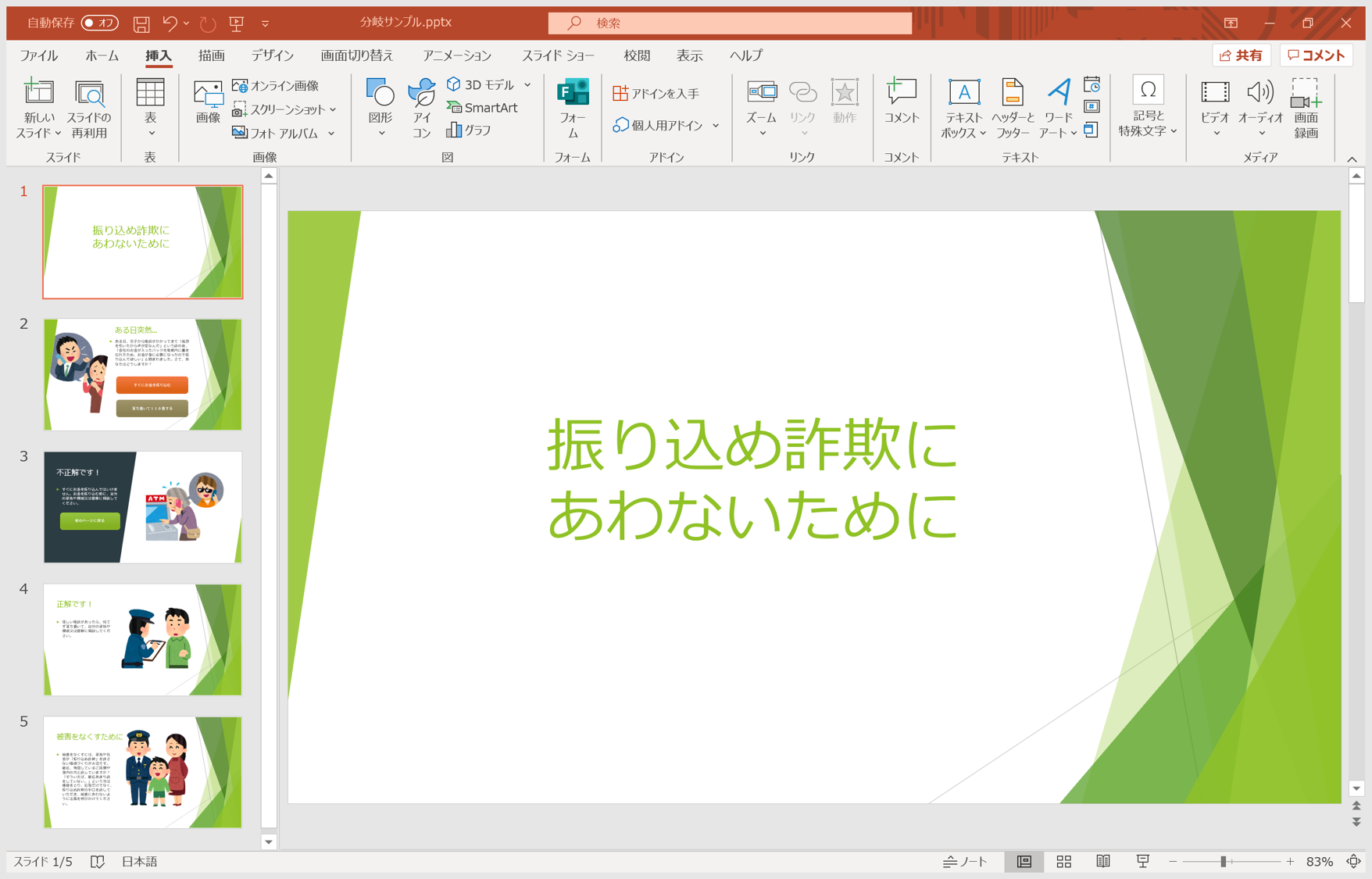
 元になるパワーポイントのファイルを開きます。
元になるパワーポイントのファイルを開きます。
2. リンクを設定する
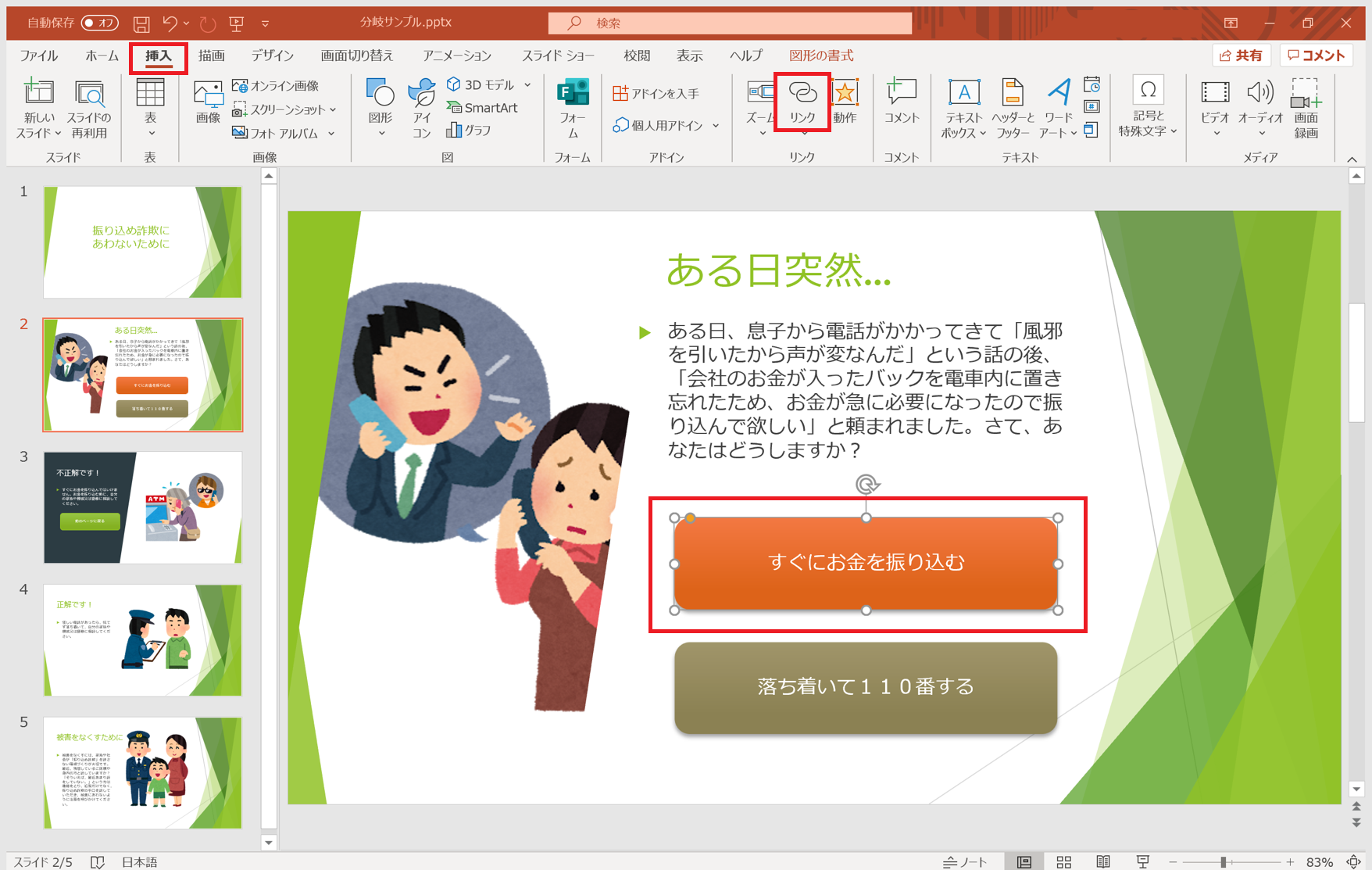
 リンクを貼りたいところ(ここでは、作成した図形)を選択し、[挿入]タブから[リンク]をクリックします。
リンクを貼りたいところ(ここでは、作成した図形)を選択し、[挿入]タブから[リンク]をクリックします。
3. ハイパーリンクの編集をする
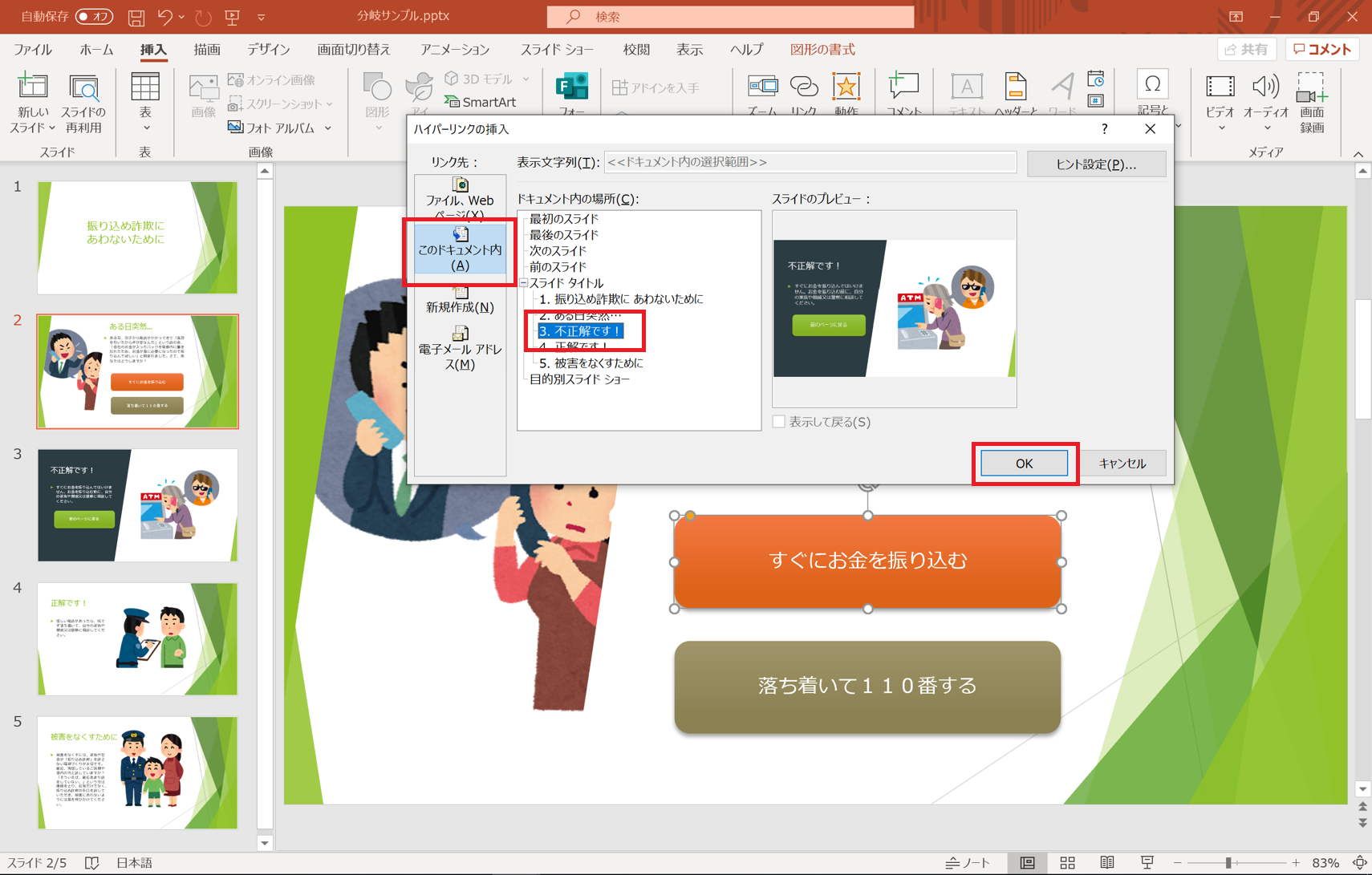
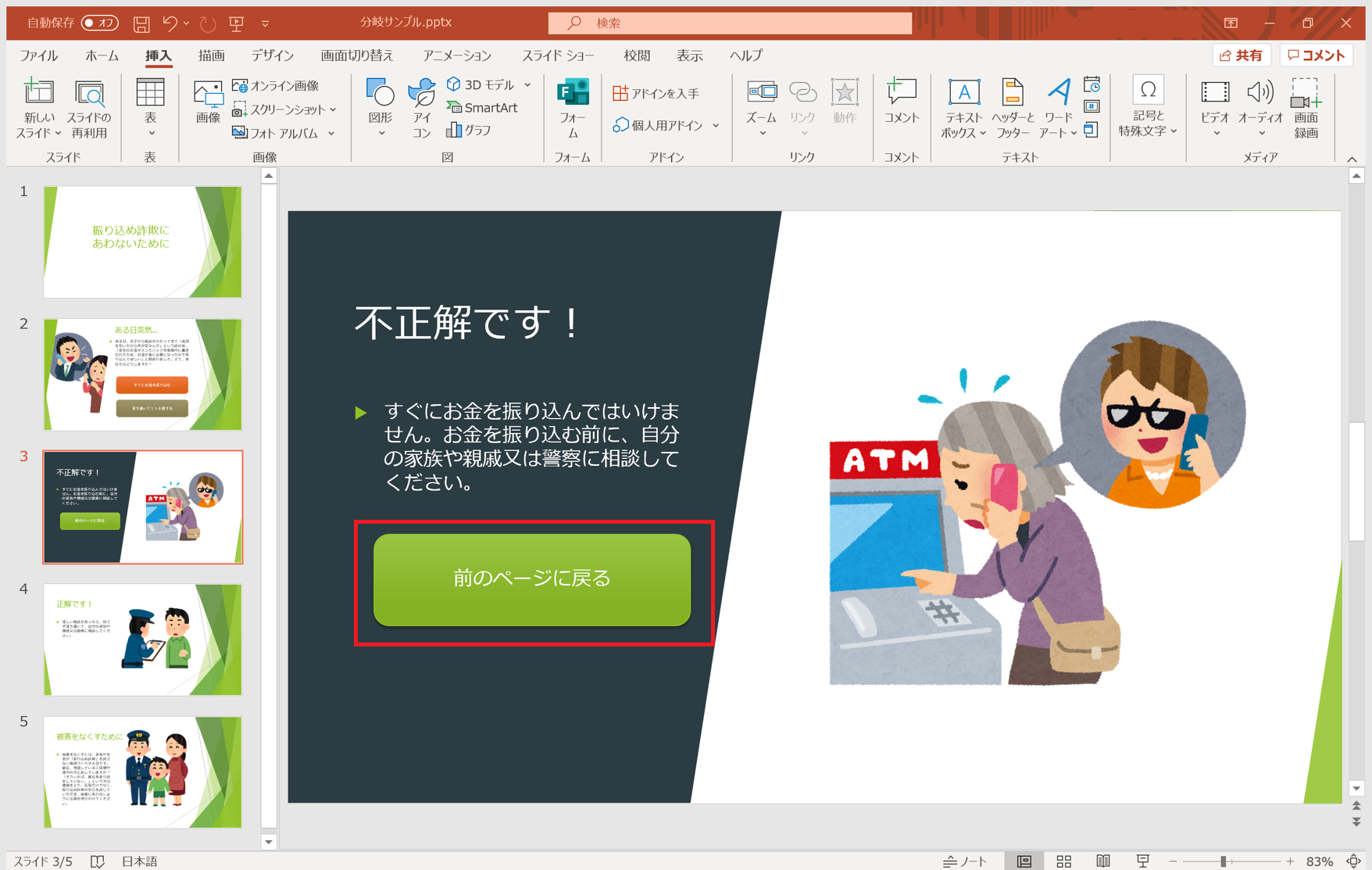
 「このドキュメント内(A)」をクリックし、ジャンプしたいスライドを選択して、「OK」をクリックします。
「このドキュメント内(A)」をクリックし、ジャンプしたいスライドを選択して、「OK」をクリックします。
4. 各スライドで設定をする
 上記の手順で、各スライドにリンクを設定します。
上記の手順で、各スライドにリンクを設定します。
5. パワーポイントのファイルを保存する
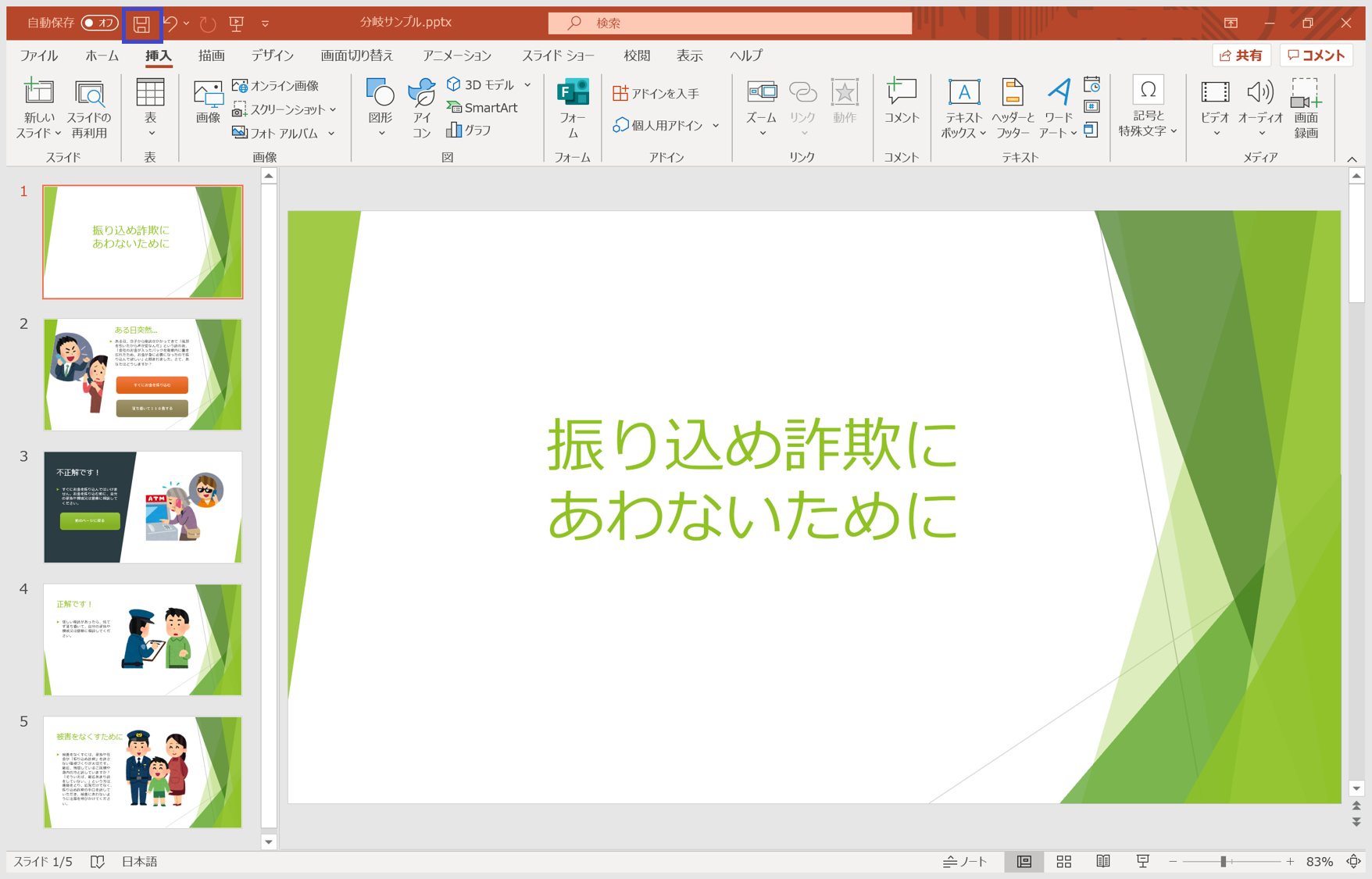
 以上の手順で、パワーポイントの作成が終わったので、ファイルを保存します。
以上の手順で、パワーポイントの作成が終わったので、ファイルを保存します。
手順2. パワーポイントのファイルをedenにアップロードする
1. edenのチャプター編集画面を開く
 edenのチャプター編集画面を開きます。
edenのチャプター編集画面を開きます。
2. ファイルをアップロードするレッスンセクションを開く
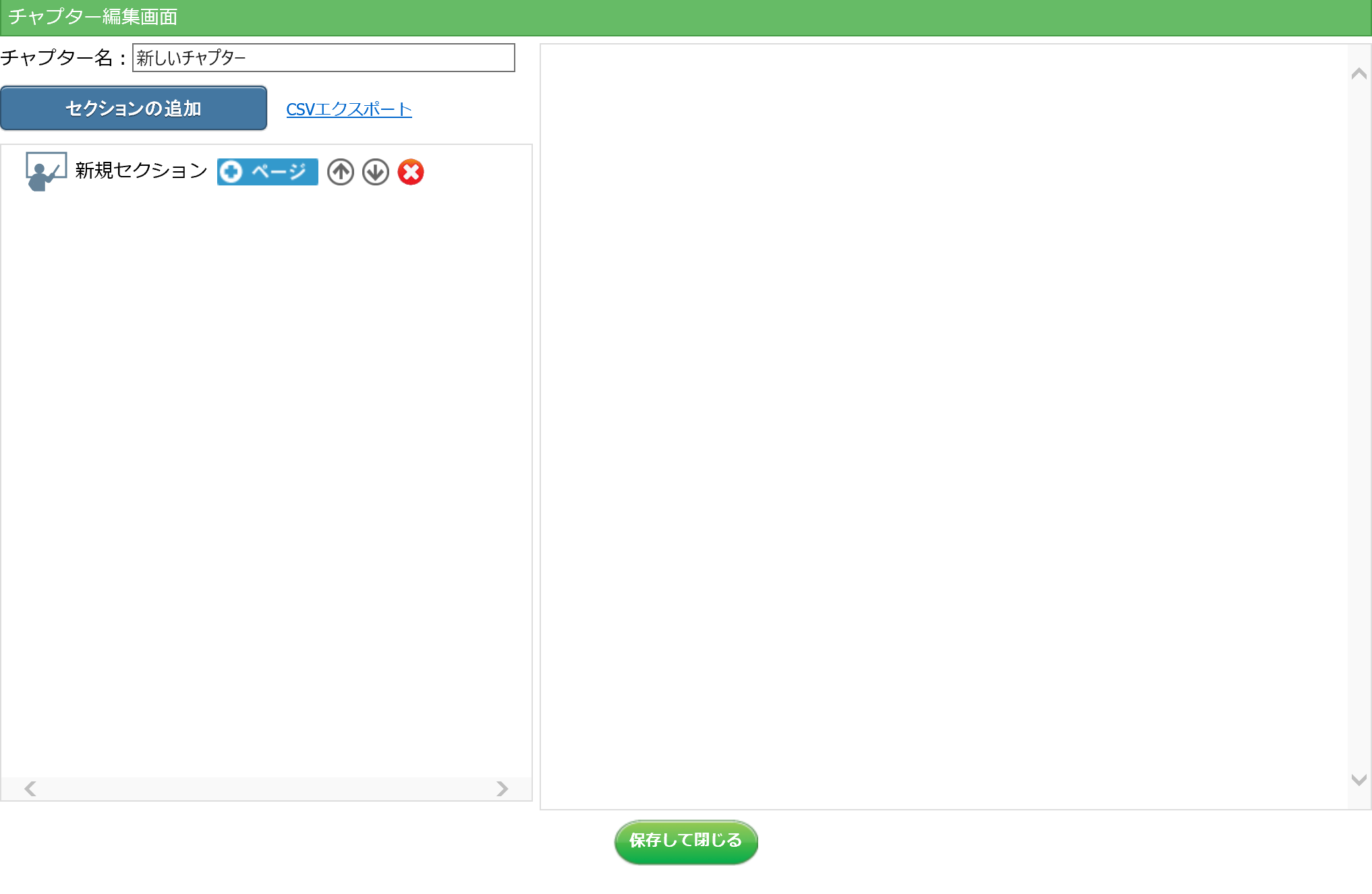
 ファイルをアップロードするレッスンセクションを開きます。
ファイルをアップロードするレッスンセクションを開きます。
3. 「ファイルのアップロード」ボタンをクリックする
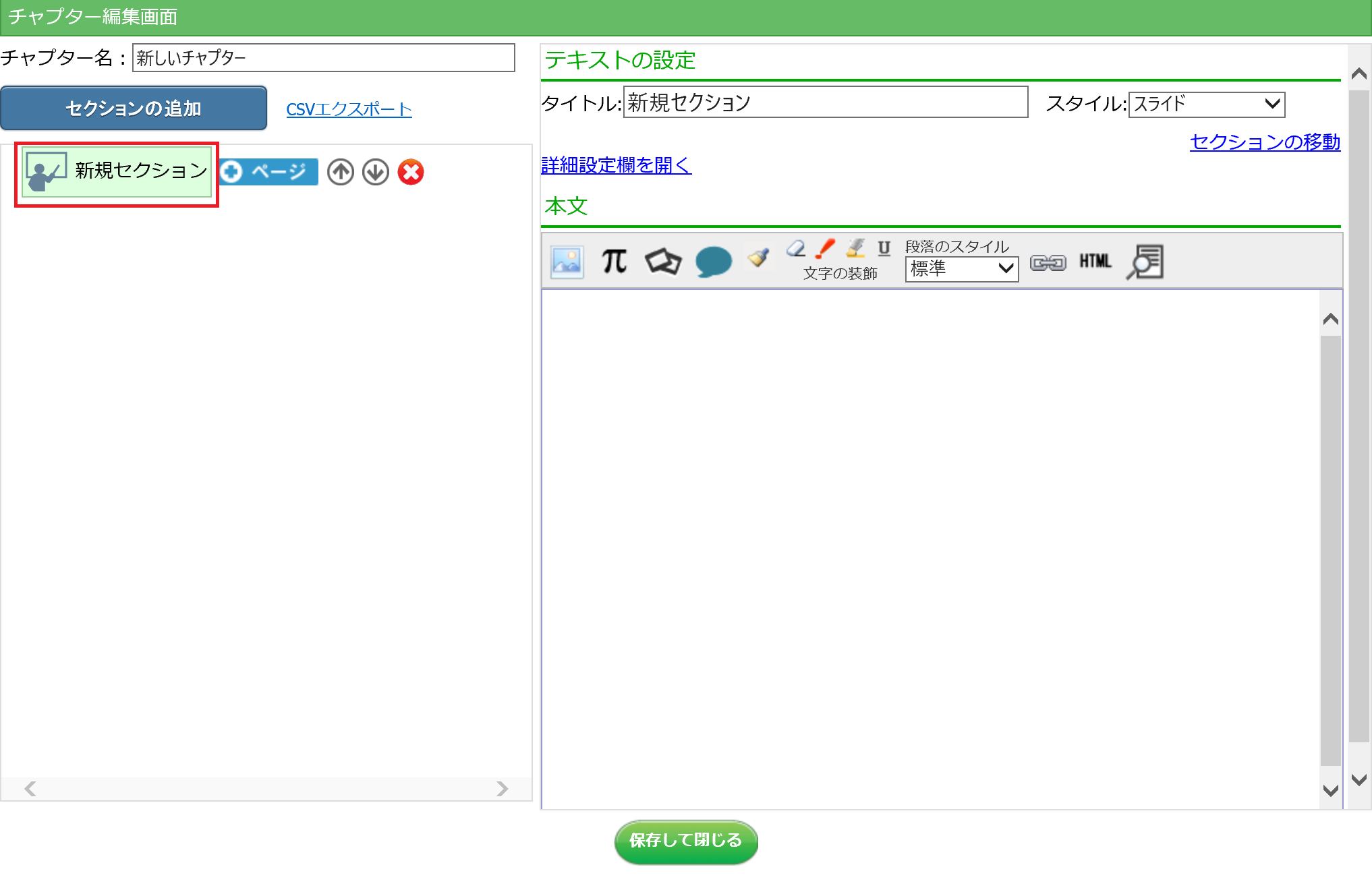
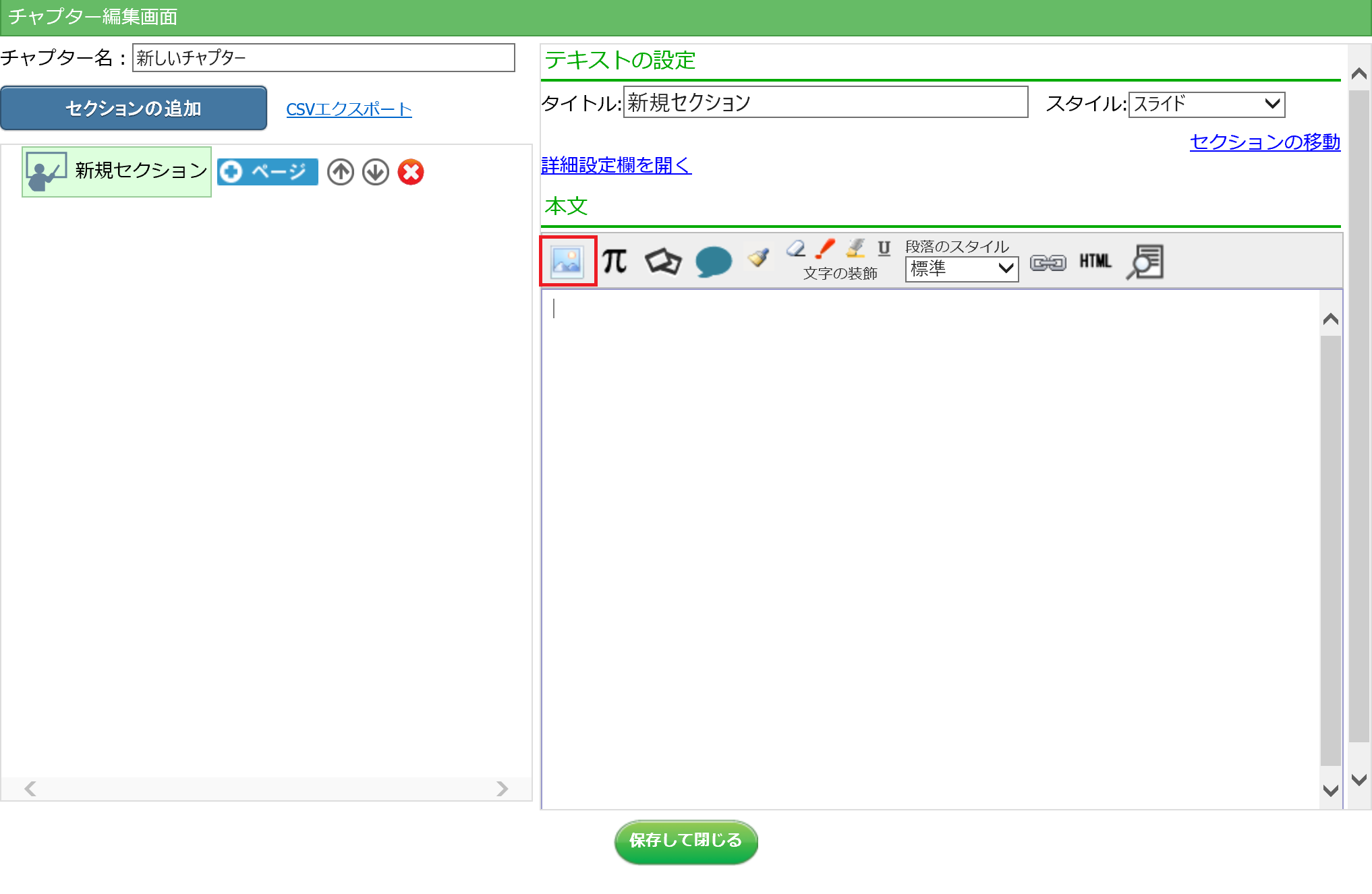
 「ファイルのアップロード」ボタンをクリックします。
「ファイルのアップロード」ボタンをクリックします。
MEMO
本文の枠内に、ファイルをドラッグアンドドロップすることで、同様にアップロードできます。(その場合、下記4の画面は表示されませんので、5以降からご覧ください。)4. 「参照」ボタンをクリックし、アップロードするパワーポイントファイルを指定する
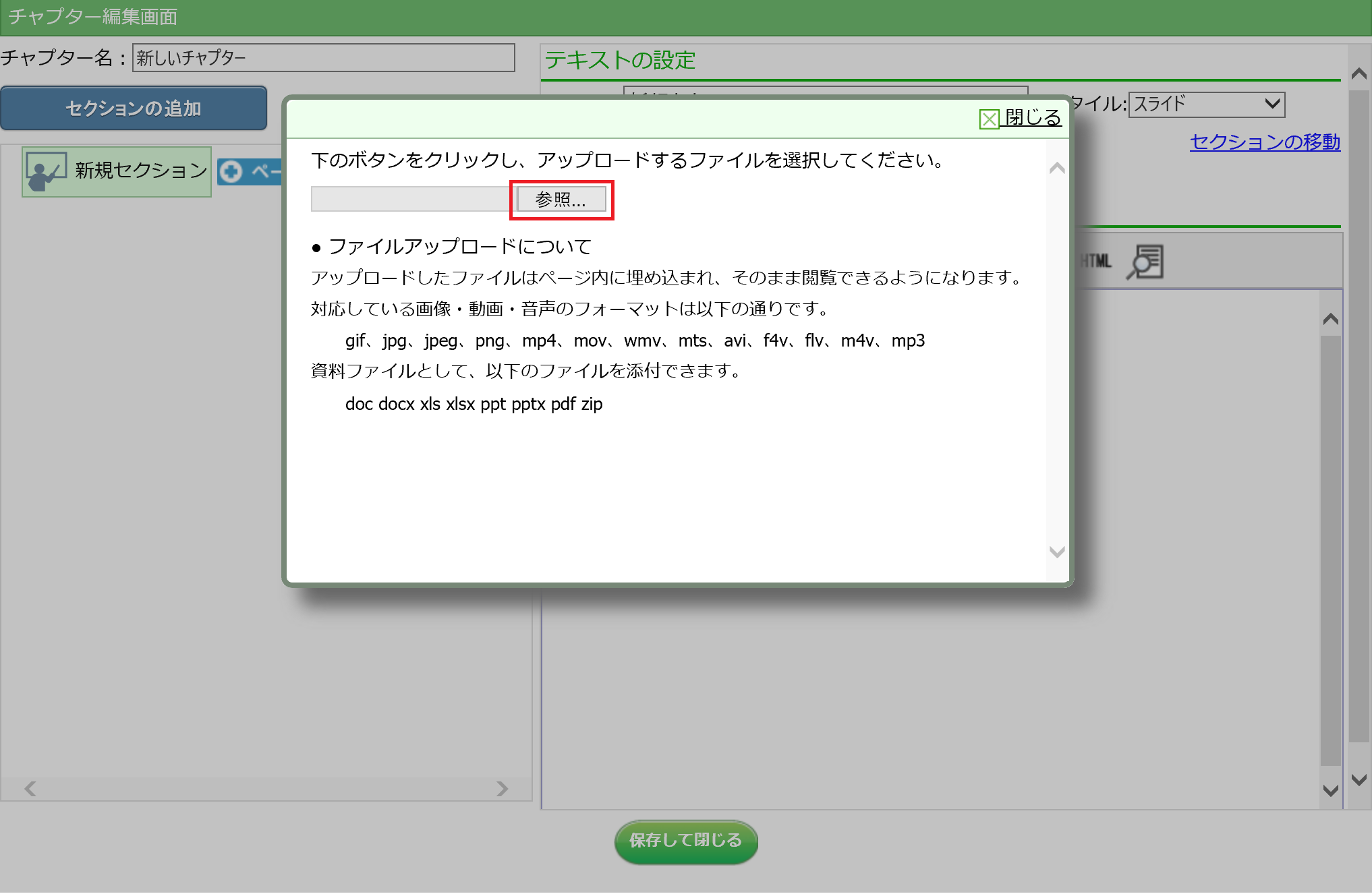
 アップロードするパワーポイントファイルを指定します。
アップロードするパワーポイントファイルを指定します。
5. パワーポイントファイルの処理方法を選択する
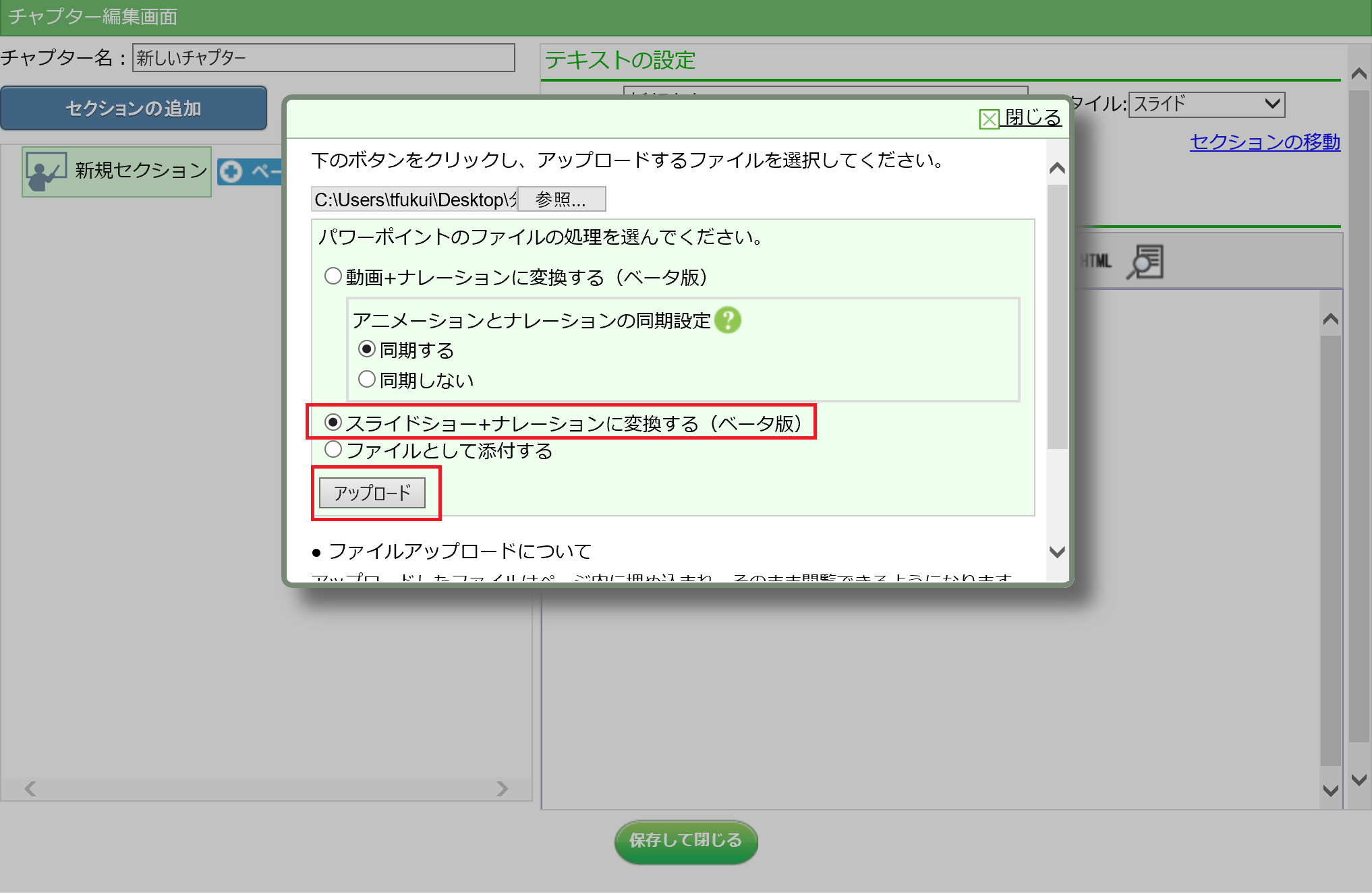
 「スライドショー+ナレーションに変換する(ベータ版)」を選択し、「アップロード」ボタンをクリックします。
「スライドショー+ナレーションに変換する(ベータ版)」を選択し、「アップロード」ボタンをクリックします。
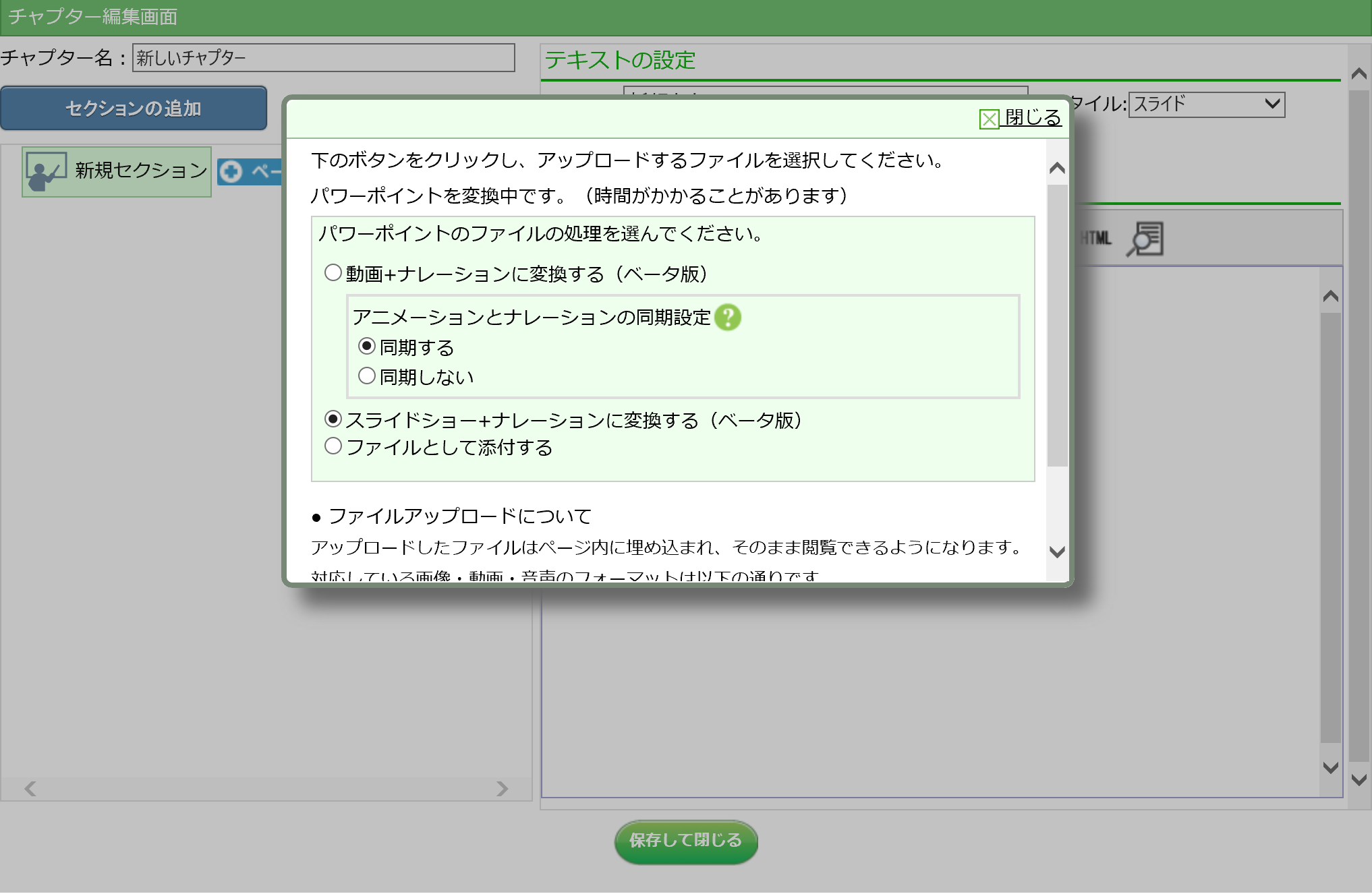
 「アップロード」ボタンをクリックすると変換が始まります。(「パワーポイントを変換中」と表示されますので、変換終了まで待ちます)
「アップロード」ボタンをクリックすると変換が始まります。(「パワーポイントを変換中」と表示されますので、変換終了まで待ちます)
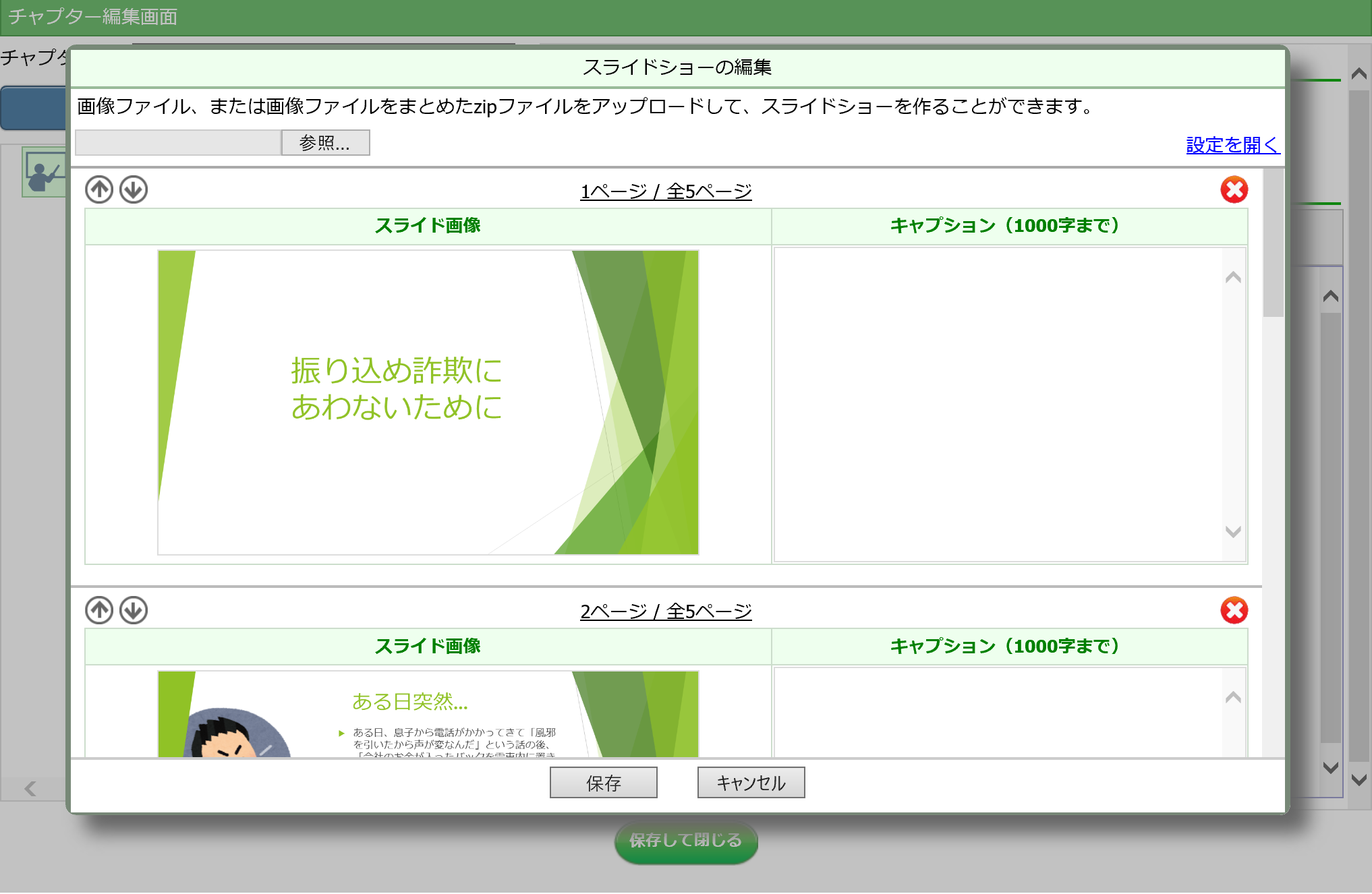
6. スライドショーの編集画面が表示
 スライドショーの編集画面が表示されます。
スライドショーの編集画面が表示されます。
MEMO
元になるパワーポイントファイルのノート欄に情報を入れていた場合には、キャプションに表示されます。キャプションの表示・非表示は「スライドショーの詳細設定」で選ぶことができます。その際、キャプションの内容を自動音声で読ませることもできます。7. 分岐型スライドショーの設定をする
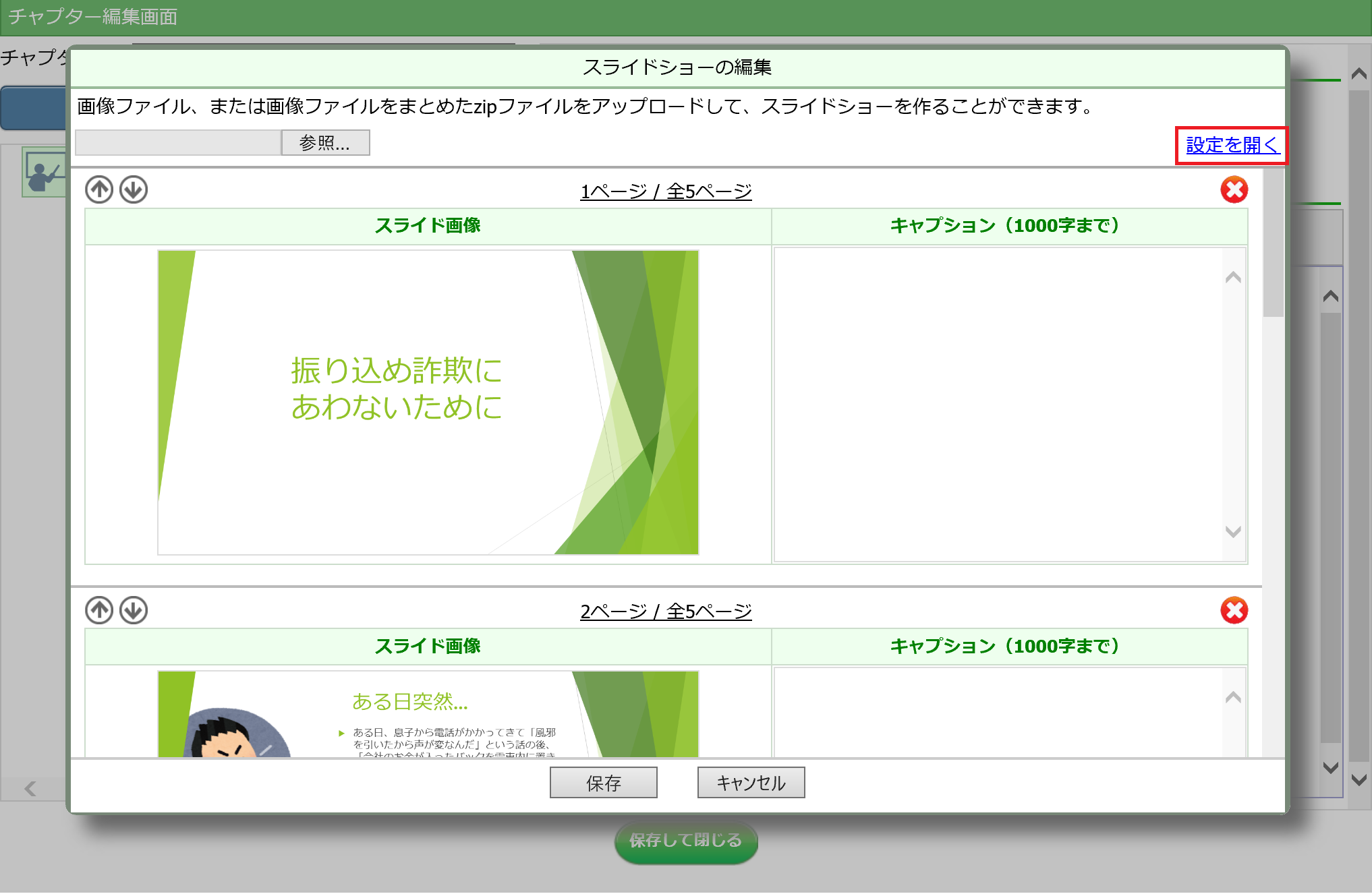
 「設定を開く」をクリックします。
「設定を開く」をクリックします。
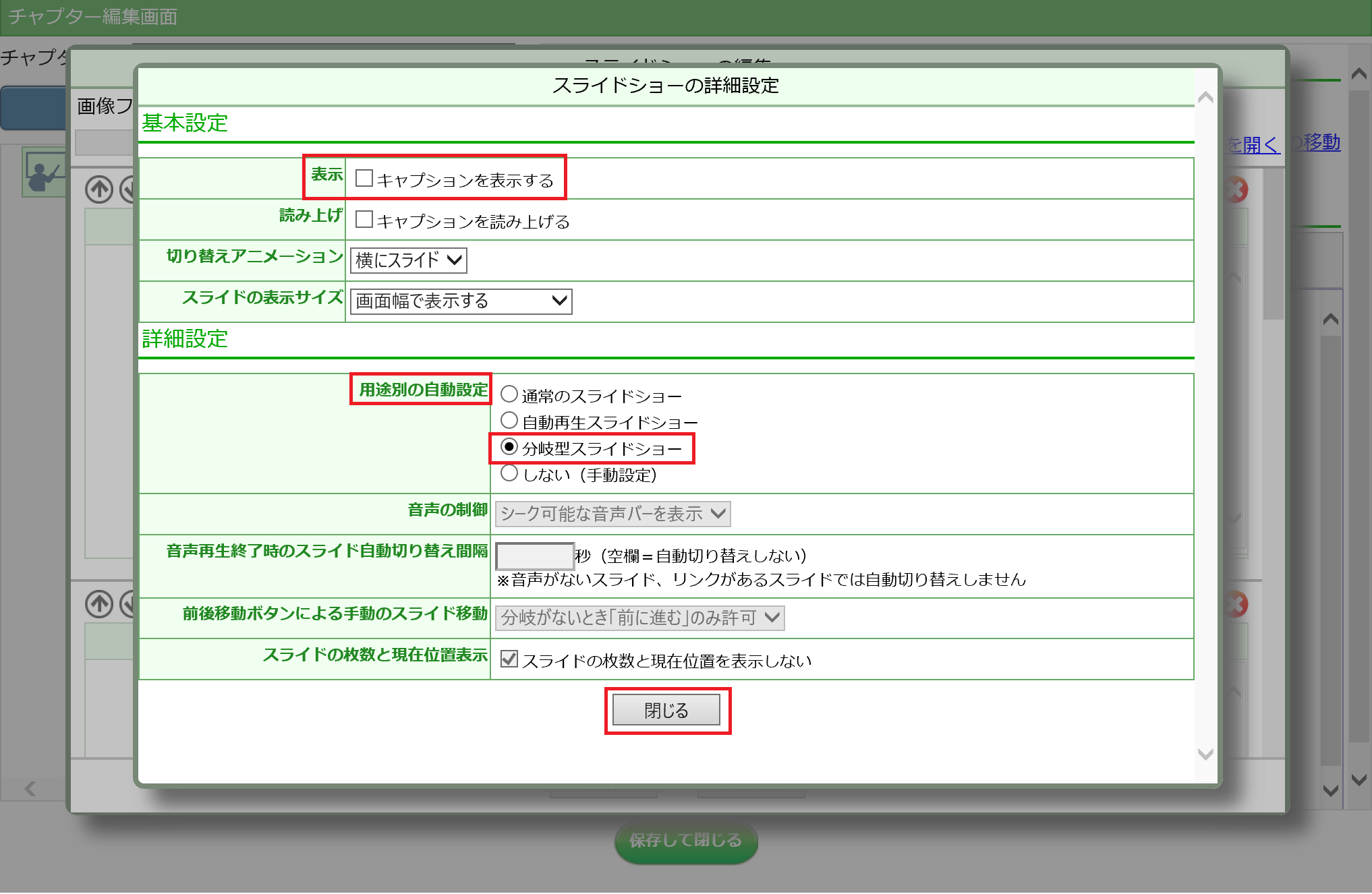
8. スライドショーの詳細設定をする
 分岐型スライドショーにするため、以下の設定をし、「閉じる」ボタンをクリックします。
分岐型スライドショーにするため、以下の設定をし、「閉じる」ボタンをクリックします。[基本設定] 表示:「キャプションを表示する」のチェックを外す
[詳細設定] 用途別の自動設定で「分岐型スライドショー」を選ぶ
MEMO
キャプションの内容を自動音声で読ませたい場合には、読み上げ:「キャプションを読み上げる」にチェックを入れてください。9. スライドショーを保存する
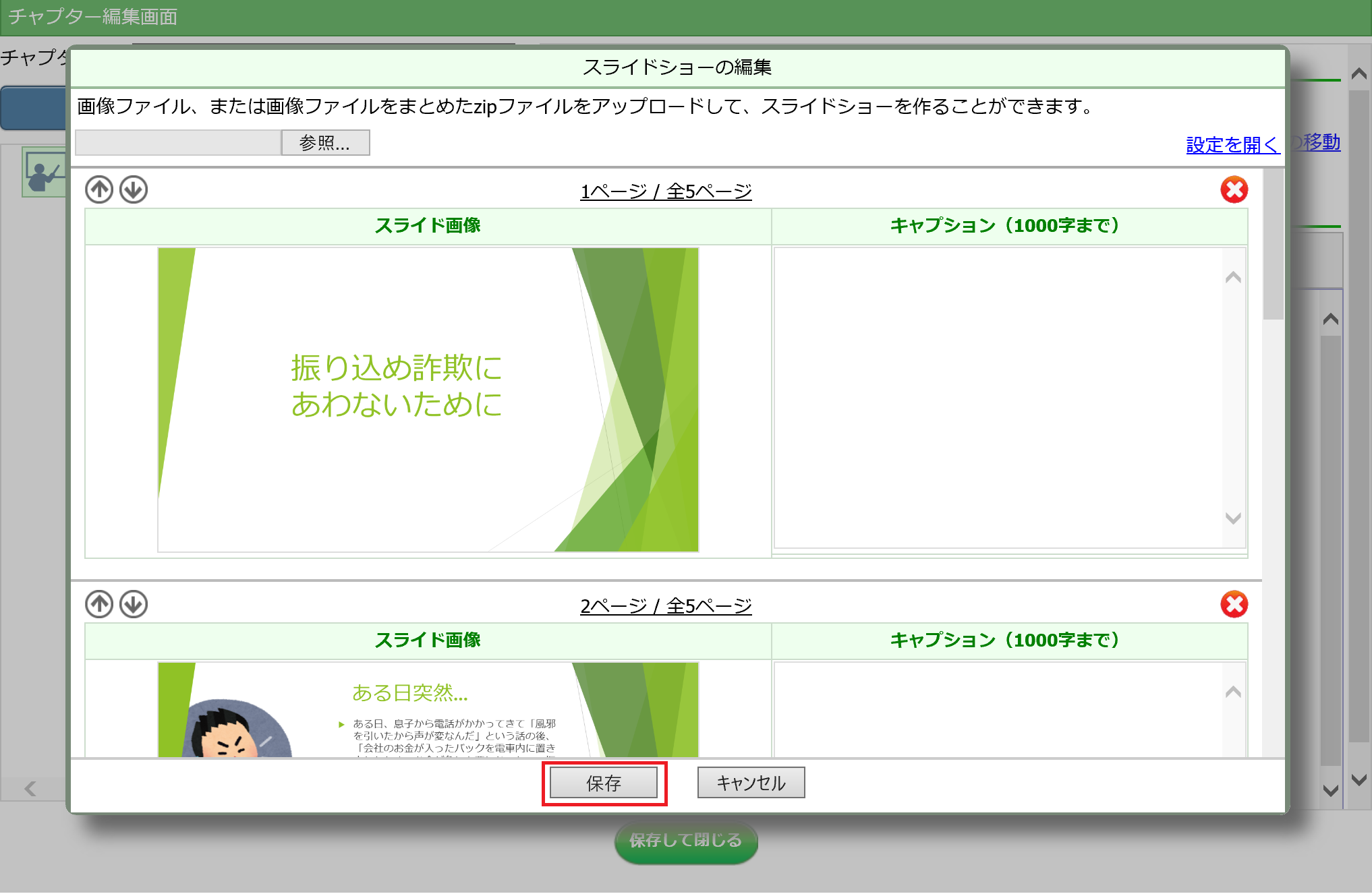
 「保存」ボタンをクリックします。
「保存」ボタンをクリックします。
まとめ
これで分岐型スライドショーを作成できました。

最後まできちんとスライドショーを進めた場合にだけ完了にしたい時は、下記ページを参照してレッスンの完了条件を設定してください。
関連ページ
・スライドショーを最後まで閲覧させる
・音声合成のナレーションつきスライドショーを作成する
・ナレーションつきスライドショーを作成する
 eラーニングシステム
eラーニングシステム