レッスンセクションの完了条件を設定する
はじめに
eden LMSの初期状態では、受講者がレッスンセクションの「ページを開く」と「学習が終了した」と判断されますが、この完了条件を変更することが可能です。
【完了条件として設定できる条件】- 「ページを開く」…ページを開くだけで学習終了
- 「動画を最後まで視聴する」…動画を最後まで視聴した場合に学習終了
- 「クイズに正解する」…ページ内のクイズ(穴埋め問題)に正解すると学習終了
- 「スライドショーを最後まで閲覧する」…ページ内のスライドショーを最後のページまで閲覧すると学習終了
動画が存在しないレッスンセクションに対し、「動画を最後まで視聴する」を完了条件として設定した場合、だれも完了できないセクションとなってしまいます。
ここでは、完了条件を変更する方法を説明します。
やり方
STEP1: レッスンセクションを開く
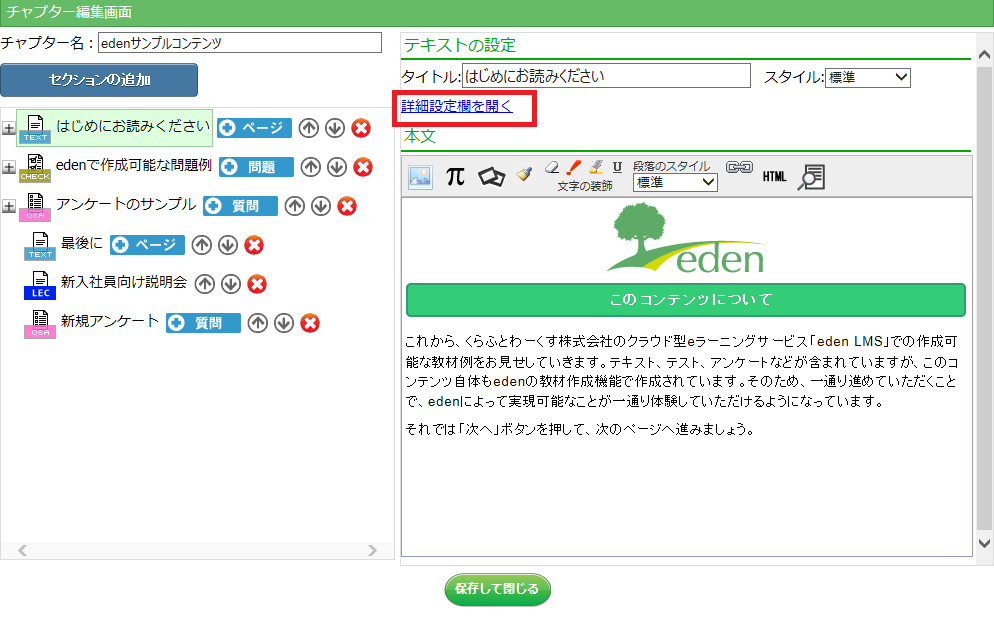
 「コンテンツ管理」タブから対象のレッスンセクションを開くと、タイトル下に「詳細設定欄を開く」リンクが表示されているので、クリックします。
「コンテンツ管理」タブから対象のレッスンセクションを開くと、タイトル下に「詳細設定欄を開く」リンクが表示されているので、クリックします。
レッスンセクションを追加する方法については「テキストを追加する方法」をご参照ください。
STEP2: 完了条件を選択
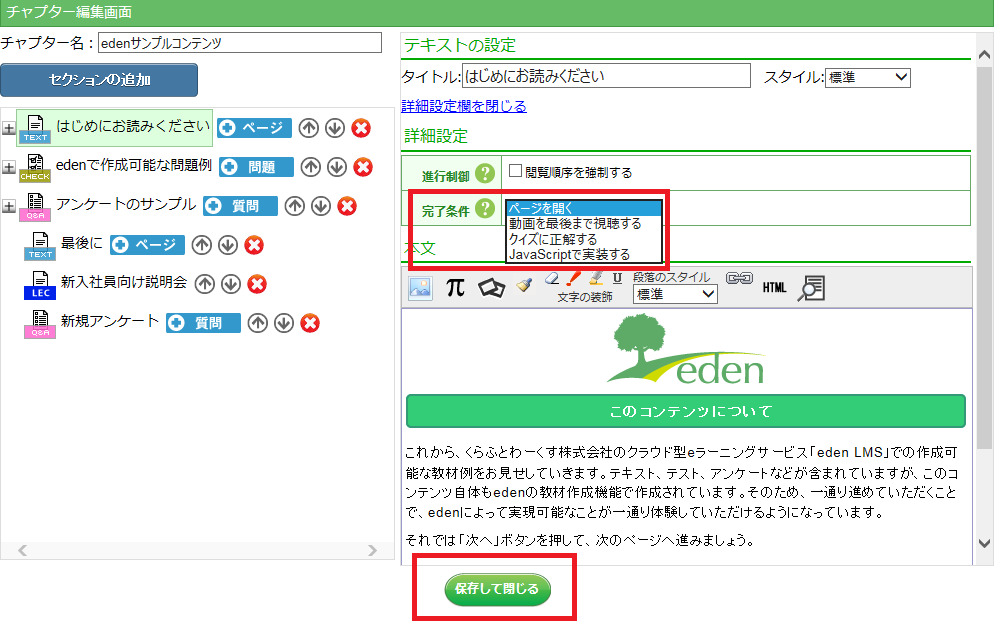
 プルダウンで表示される選択肢から適切な条件を選び、画面下部の「保存して閉じる」をクリックします。
プルダウンで表示される選択肢から適切な条件を選び、画面下部の「保存して閉じる」をクリックします。
「ページを開く」「動画を最後まで視聴する」の場合は以上の操作で変更が完了します。
「クイズに正解する」を選択した場合の追加設定
STEP3: クイズ=空欄補充問題の設定
 「クイズに正解する」を完了条件とした場合、同ページ内にクイズ=「空欄補充問題」を設定する必要があるため、その方法について説明します。
「クイズに正解する」を完了条件とした場合、同ページ内にクイズ=「空欄補充問題」を設定する必要があるため、その方法について説明します。
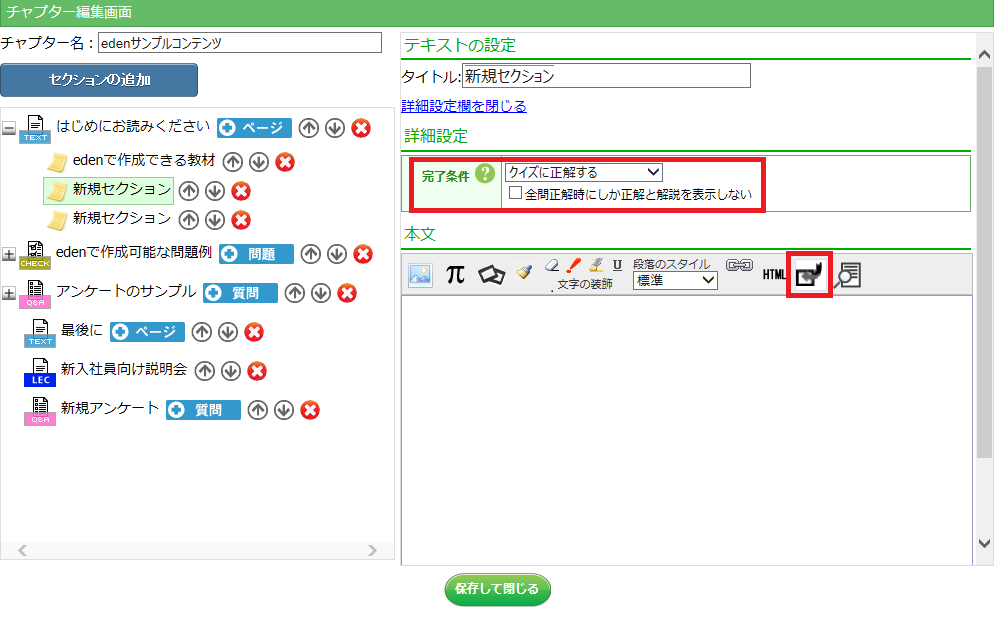
「クイズに正解する」を選択すると、本文編集メニューに「空欄の追加」アイコンが表示されます。
他セクションにある演習問題やテストへの正解を完了条件とすることはできません。同じページ内に穴埋め問題が存在する必要があります。存在しない場合、だれも完了できないセクションとなってしまいます。
STEP4: 空欄補充問題の作成
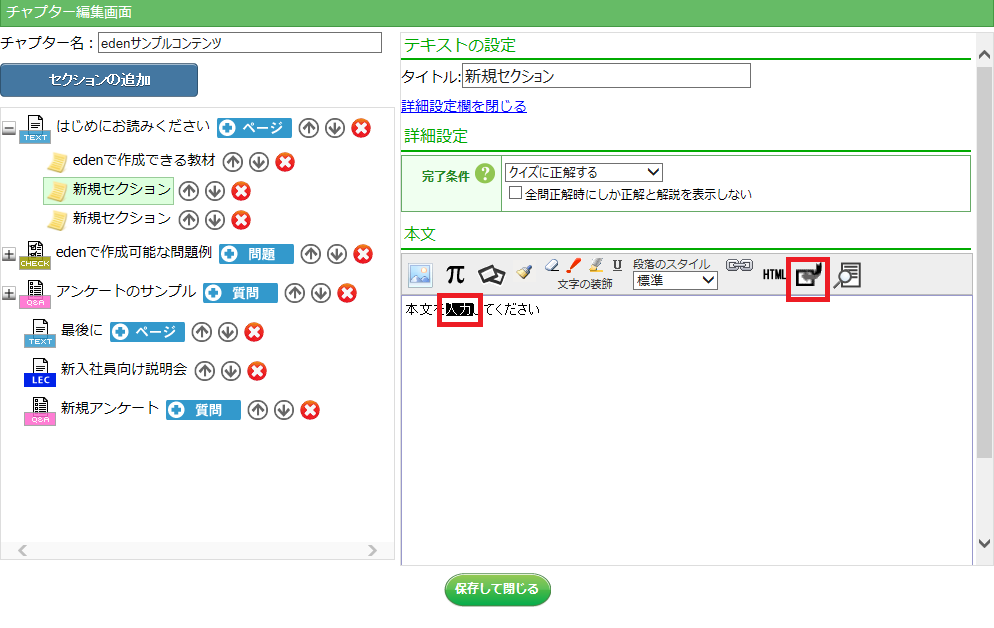
 テキストを入力し、空欄補充問題にしたい部分を選択した状態で「空欄の追加」アイコンをクリックします。
テキストを入力し、空欄補充問題にしたい部分を選択した状態で「空欄の追加」アイコンをクリックします。
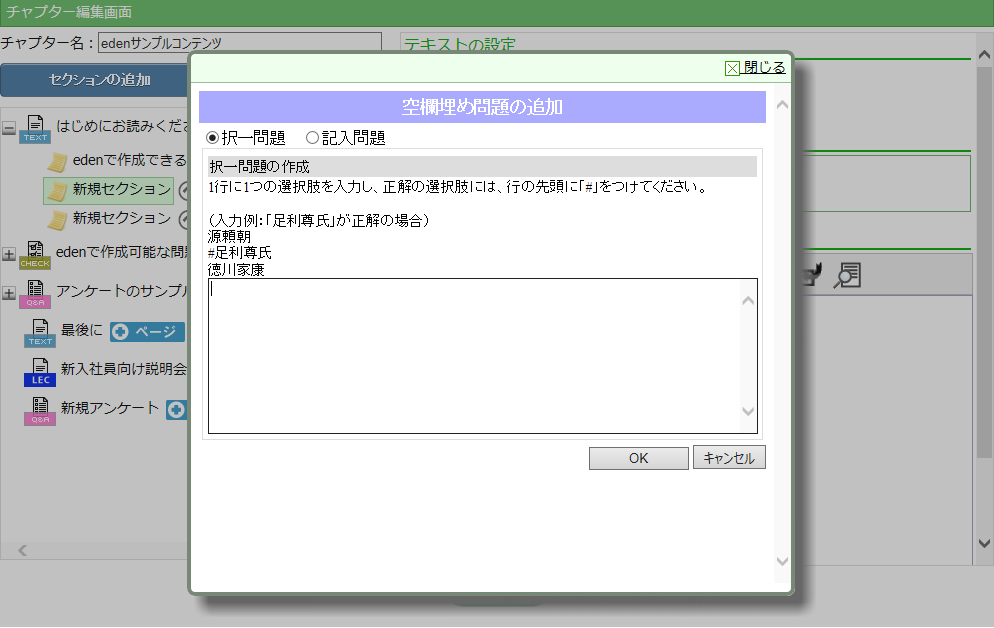
STEP5: 空欄補充問題の詳細設定

空欄補充問題の詳細を設定し、「OK」をクリックすると、空欄にしたい部分のテキストが「空欄埋め」というボタンに変更されます。画面下の「保存して閉じる」をクリックして完了します。
空欄補充問題作成の詳細については「空欄補充式問題を追加する方法」STEP9以降をご参照ください。
さいごに
これでレッスンセクションの完了条件を変更することができました。受講者画面から変更対象のレッスンセクションを開き、意図した通りの完了条件が適用されているか、確認できます。